










 Рейтинг: 4.6/5.0 (1911 проголосовавших)
Рейтинг: 4.6/5.0 (1911 проголосовавших)Категория: Бланки/Образцы
Для решения задачи сгенерируем таблицу в виде строки: "<table>. </table>". а затем присвоим в innerHTML .
Напишите функцию, которая умеет генерировать календарь для заданной пары (месяц, год).
Календарь должен быть таблицей, где каждый день – это TD. У таблицы должен быть заголовок с названиями дней недели, каждый день – TH .
Синтаксис: createCalendar(id, year, month) .
Такой вызов должен генерировать текст для календаря месяца month в году year. а затем помещать его внутрь элемента с указанным id .
Например: createCalendar("cal", 2012, 9) сгенерирует в <div id=„cal“></div> следующий календарь:
P.S. Достаточно сгенерировать календарь, кликабельным его делать не нужно.
Самый простой способ распечатать красивый календарь — это воспользоваться возможностями бесплатных онлайн сервисов. День отого дня количество сайтов, имеющих конструктор календарей растет, и сервисы становятся всё удобнее и функциональнее.
О некоторых из них ОнлайнВсем расскажет на этой странице. Выбирайте, тот, который вам больше нравится и создайте красивый календарь на год или фото-календарь на месяц с любыми своими фотографиями или с иллюстрацией, найденной в интернете.
1. Free Printable CalendarИностранный сервис, но русский язык поддерживает. Настройки понятны и расположены на первой странице, сначала в выпадающем списке выберите «Русский», затем нажмите на ссылку в таблице по месяцам (для конструирования ежемесячного календаря) или на ссылку с нужным годом (для создания календаря на год). Добавьте фотографию в календарь или используйте чистый календарь. Готовы распечатать? Жмите на ссылку под календарём View Printable Calendar. Сразу ваш шедевр окажется на пустой странице браузера и вы сможете напечатать его на листе А4, использовав «Печать» в меню браузера или сочетанием клавиш «Ctrl + P».
Настройки понятны и расположены на первой странице, сначала в выпадающем списке выберите «Русский», затем нажмите на ссылку в таблице по месяцам (для конструирования ежемесячного календаря) или на ссылку с нужным годом (для создания календаря на год). Добавьте фотографию в календарь или используйте чистый календарь. Готовы распечатать? Жмите на ссылку под календарём View Printable Calendar. Сразу ваш шедевр окажется на пустой странице браузера и вы сможете напечатать его на листе А4, использовав «Печать» в меню браузера или сочетанием клавиш «Ctrl + P». 

Создайте календарь на месяц, загрузив две фотографии — центральную и фоновую, которые впишутся автоматически в выбранный вами шаблон.
Всего три шага до печати.
Шаг 1. Выбор шаблона на главной странице.
Шаг 2. Зарузка (Upload) изображения с компьютера или из Интернета и ниже настройка языка, выбор месяца и года, надпись по желанию (можно оставить пустое поле).
Шаг 3. Кнопка Next внизу и на следующей странице выбираете размер, жмете и сохраняете на компьютер.
Можно скопировать URL вашего календаря и отправить его другу. 

Пожалуй, самый быстрый способ распечатать календарь на год или узнать год какого животного будет следующий. Выбираете нужный год 2014, 2015, 2016 и так далее,жмете на картинку принтера справа вверху и сочетание клавиш «Ctrl + P».
 Этот онлайн конструктор календаря сделан наиболее современно и имеет массу возможностей, в их числе не только настройка цветов и добавление изображений, но и изменение шрифта дат, названий месяцев и возможность разместить блоки месяцев так, как вам нравится.
Этот онлайн конструктор календаря сделан наиболее современно и имеет массу возможностей, в их числе не только настройка цветов и добавление изображений, но и изменение шрифта дат, названий месяцев и возможность разместить блоки месяцев так, как вам нравится.
Сначала выбираете год, шаблон расположения месяцев на листе А4, А5, А6.
Затем загружаете фото или используете картинки сервиса, подбираете цвет и шрифт, перетаскиваете блоки по листу. Чтобы подвинуть или изменить размер сразу у всех месяцев, выделите всю область с помощью мышки. Осторожно! Не нажмите случайно клавишу DEL, придется начинать всё сначала. Удаляйте элементы только кнопкой «Удалить» справа от холста.
Когда всё готово, жмите «Получить», перетащите на рабочий стол или используйте «Сохранить как». Печатайте с разрешением 300 dpi на своем домашнем принтере.
Используя, генератор Offnote вы создадите свой календарь на год всего за 1 минуту, преимущество очевидно — русский язык и простое управление. Начинайте!

После выхода первой книги из серии «Славяно-Арийские Веды », мы получили множество писем, в которых читатели просили подробней рассказать о Древнем Славяно-Арийском Календаре, о том, как высчитать свой день рождения по этому календарю, Лето рождения по Даарийскому Круголету, и о том, как провести в соответствие и согласовать те различия, которые существуют между современным (григорианским) календарем и Древним Славяно-Арийским, а также для того, чтобы знать в какие дни по современному Летоисчислению соблюдать ПОСТы и отмечать Древние Праздники.
Различия современного и Славяно-Арийского календарейВ начале необходимо знать о различиях, существующих во времяизмерительных и календарных системах. Например: в современном Летоисчислении 4 времени года: Зима, Весна, Лето и Осень, а в Славяно-Арийском – 3: Оусень, Зима, Весна, и эти все три времени называются – Лето. Далее, в современном Летоисчислении исторический счет ведется Веками (периодами по 100 лет), а в Славяно-Арийском – Кругами Жизни (циклами по 144 Лета). Также имеются и другие различи:
Для того, чтобы высчитать, в какое именно Лето по Славяно-Арийскому календарю Вы родились, и какой Символьный год был по Даарийскому Круголету Числобога (таблица1), необходимо обязательно учитывать следующие данные: до дня Осеннего равноденствия родился человек или после оного, а также, какое было время на момент рождения человека, до 18:00 (19:00) часов или после этого времени.
Учитывать временные рамки необходимо, т.к. сутки по современному календарю начинаются в полночь (24:00 или 00:00), и чередуют: ночь, утро, день, вечер. A сутки по Славяно-Арийскому календарю начинаются с Вечера (18:00 или 19:00 при переходе на летнее время), и чередуют: вечер, ночь, утро, день.
Соотношение календарных дат в двух календарях следующее, например: 1 дню месяца Рамхатъ соответствует 22-23 сентября, т.е. Славяно-Арийские сутки включают вечер и часть ночи 22 сентября, и остаток ночи, утро и день 23 сентября. Поэтому для простоты записи, в таблицах соответствий, принято указывать тот из двух дней, который имеет большую продолжительность по времени, т.е. 23 число.
Наши Мудрые Предки не зря говорили, что: «Утро вечера мудреней», ибо за три четверти суток познать можно больше, чем за одну треть.
Соответствие дней григорианского календаря, на начало каждого месяца Славяно-Арийского Календаря.
Несоответствие в датах, между Новым годом и Новолетием, создало некоторые затруднения для простых людей, при вычислении даты начала Славяно-Арийских месяцев и праздников, используя современный календарь, т.к. каждые четыре года происходит «смещение» древних дат на один день, из-за 29 февраля в високосных годах (см. таб. 2).
Верхние числа в таблице 2, от 1 до 16, соответствуют Летам Круголета Числобога: 1 — Странник; 2 — Жрец; 3 — Дева (Жрица); 4 — Мир (Явь) и т.д.
Простые годы Даарийского Круголета Числобога объединены в подгруппы — (1, 2, 3), (5, 6, 7), (9, 10, 11) и (13, 14, 15). Високосные годы григорианского календаря выделены в самостоятельные подгруппы — (4), (8), (12), (16). Кроме того, подгруппа (16), выделена особо, т.к. 16 Лето — Священное, и во всех его месяцах по 41 дню. Название и значение месяцев Славяно-Арийского Календаря смотрите в таблице 3.
— месяц Божественного Начала.
— месяц Новых Даров.
— месяц Белого Сияния и Покоя Мира.
— месяц Вьюг и Стужи.
— месяц Пробуждения Природы.
— месяц Посева и Наречения.
— месяц Ветров.
— месяц Получения Даров Природы.
— месяц Завершения.
В простом Лете, по Славяно-Арийскому Календарю, Четные (неполные) месяцы (2, 4, 6, 8) имеют по 40 дней, а Нечетные (полные) месяцы (1, 3, 5, 7, 9) содержат по 41 дню (таб. 4).

Из таблицы 4 видно, что все дни в двух месяцах, нечетном и четном, составляют девять полных Недель. Поэтому, в каждом простом Лете, все нечетные месяцы начинаются в один день недели, а все четные — в другой. Например: если в простое Лето, месяц Рамхатъ начался с Понедельника, то и все оставшиеся Нечетные (полные) месяцы, также начнутся с Понедельника. Если второй месяц этого Лета начался с Шестицы, то и остальные Четные (неполные) месяца начнутся с Шестицы. Кроме того, Каждое Лето на Круголете Числобога начинается в строго определенный день Недели. Благодаря этому можно без особого труда узнать, какой был день Недели в определенную дату, а также, с какого дня Недели начинался тот или иной год, на Круголете Числобога (таблица 5), в глубокой древности, столетия и тысячелетия назад.
1, 10, 20, 29, 29, 48, 49, 58, 68, 77, 87, 96, 97, 106, 116, 125, 135, 144
Таблица 6. Дни Недели, с которых начинаются месяцы Лет Круголета
Узнав необходимые краткие сведения, относительно древнего Славяно-Арийского Летоисчисления, можно перевести любую историческую дату, с современного календаря на древний Славяно-Арийский, взяв за основу Летоисчисление от Сотворения Мира в Звездном Храме (дата подписания мирного договора, после победы Великой Расы над Великим Драконом).
Рассмотрим всем известные даты:
1) 5 декабря 1936 года — Принятие Сталинской Конституции Советского Союза;
2) 22 июня 1941 года – Начало Великой Отечественной войны;
3) 30 декабря 1947 года – Послевоенная отмена карточек на продуктовые и промышленные товары;
4) сентябрь-октябрь 1993 года — Трагические события в Москве.
Напоминаем, что разница между Летоисчислениями составляет 5508 лет, при расчетах до Осеннего равноденствия, и 5509 после оного.
Первая дата: 5 декабря 1936 года (дата после дня Осеннего равноденствия). Вначале высчитываем год: 1936 + 5509 = Лето 7445 от С.М.З.Х. Получив необходимую дату Славяно-Арийского Летоисчисления, высчитываем год Круголета Числобога. Для этого, от Лета 7445 отнимаем 7376 (144 год на Круголете Числобога в прошлом цикле), получаем 69 год на Круголете Числобога. Находим в таблице 1, чему соответствует 69 год: Лунный Свиток (сущность данного года, смотрите в 1 книге Славяно-Арийские Веды ); 5 простое Лето. Из таблицы 5, мы узнаем, что год начался в Шестицу, а из таблицы 6, мы узнаем, в какой день недели начинается необходимый Месяц.
Продолжаем далее. В таблице 2, находим в подгруппе (5,6,7) месяц, в который попадает 5 декабря. Это месяц Айлетъ [Четный (неполный) месяц], который начинается со 2 ноября, и согласно таблицы 3, означает — Месяц Новых Даров. Так если 1 Айлетъ соответствует 2 ноября (точнее 1-2 ноября), то согласно таблице 4, день 5 декабря выпадает на 34 число месяца Айлетъ, а день недели на Осьмицу.
Таким образом, дата принятия Сталинской конституции, 5 декабря 1936 года, приходится на Лето 7445, месяц Айлетъ, 34 день, Осьмицу .
Следующий пример: 22 июня 1941 года (дата до дня Осеннего равноденствия). Высчитываем год: 1941 + 5508 = Лето 7449 от С.М.З.Х. Получив необходимую дату Славяно-Арийского Летоисчисления, высчитываем год Круголета Числобога. Для этого, от Лета 7449 отнимаем 7376 (144 год на Круголете Числобога в прошлом цикле), получаем 73 год на Круголете Числобога. Находим в таблице 1, чему соответствует 73 год: Черный Змей (см. сущность данного года ); 9 простое Лето. Из таблицы 5, мы узнаем, что год начался в Осьмицу, а из таблицы 6, мы узнаем, в какой день недели начинается необходимый Месяц.
Продолжаем далее. В таблице 2, находим в подгруппе (9,10,11) месяц, в который попадает 22 июня. Этот месяц Вэйлетъ [Нечетный (полный) месяц], который начинается с 22 мая, и согласно таблице 3, означает – Месяц Ветров. Так если 1 Вэйлетъ соответствует 22 мая (точнее 21-22 мая), то согласно таблице 4, день 22 июня выпадает на 32 число месяца Вэйлетъ, а день недели на Тритейникъ.
Таким образом, дата начала Великой Отечественной Войны, 22 июня 1941 года, приходится на Лето 7449, месяц Вэйлетъ, 32 день, Тритейникъ .
Следующий пример: 30 декабря 1947 года (дата выпавшая на Священное Лето). Как и ранее, вначале высчитываем год: 1947 + 5509 = Лето 7456 от С.М.З.Х. Получив необходимую дату, высчитываем год Круголета Числобога. Далее, от Лета7456 отнимаем 7376 (144 год на Круголете Числобога в прошлом цикле), получаем 80 год на Круголете Числобога. Находим в таблице 1, чему соответствует 80 год: Храм Солнца (смотрим сущность данного года); 16 – Священное Лето. Из таблицы 5, мы узнаем, что данный год начался в Седьмицу, а из таблицы 6, мы узнаем, в какой день недели начинается необходимый Месяц.
В таблице 2, находим в подгруппе (16) месяц, в который попадает 30 декабря. Это месяц Бейлетъ [Полный месяц], который начинается с 11 декабря и согласно таблице 3, означает – Месяц Белого Сияния и Покоя Мира. Так если 1 Бейлетъ соответствует 11 декабря (точнее 10-11 декабря), в таблице 4, мы видим, что 30 декабря выпадает на 20 день месяца Бейлетъ, а день недели указывает на Неделю.
Таким образом, дата Послевоенной отмены карточек на продуктовые и промышленные товары 30 декабря 1947 года приходится на Лето 7456, месяц Вейлетъ, 20 день, Неделю .
Последний пример: сентябрь-октябрь 1993 года (день Осеннего Равноденствия): Трагические события в Москве, расстрел здания Верховного Совета РСФСР — сентябрь-октябрь 1993 г. Данные события произошли на стыке двух годов, т.е. события и сущность одного года повлияли на события последующего года. Поэтому, чтобы узнать причины событий, необходимо узнать сущность обоих годов.
Высчитываем 1 год: 1993 + 5508 = Лето 7501 от С.М.З.Х. Высчитываем 2 год: 1993 + 5509 = Лето 7502 от С.М.З.Х. И от полученных дат отнимаем 7376 (144 Лето на Круголете Числобога в прошлом цикле), получаем 125 и 126 годы на Даарийском Круголете Числобога. Находим в таблице 1, чему соответствуют полученные годы, а также их сущность: 125 — Белый Пес. 13 простое Лето. Сущность данного года: «Год псевдореформ, которые проводятся на словах, а не на деле (в народе говорят: «Собака лает ветер носит»). В этот год, темные силы пытаются всячески расшатать экономику и уничтожить средства производства, особенно сельское хозяйство. Но, как правило, все эти неблаговидные дела поднимают народ на восстание против темных сил, ибо народу нужна стабильность, а не пустые разговоры правителей. 126 — Белый Тур. 14 простое Лето. Сущность данного года: «Год народных выступлений против тирании темных сил. В этот год, как правило, проливается очень много крови невинных людей и совершаются ритуальные убийства, с человеческими жертвоприношениями».
Далее. В таблице 2 находим в подгруппе (13,14,15) начало 1 месяца. Первый день месяца Рамхать, соответствует 20 сентября (т.е. 19-20 сентября). Этот день, проводит рубеж между событиями 125 и 126 годов на Круголете Числобога. Реальные происходившие события соответствовали сущности годов Круголета Числобога. До 19 сентября противоборство между ветвями власти происходили на уровне словесных взаимообвинений. Но вот, 125 год сменяет 126, наступило 20 сентября и противостоящие стороны перешли от слов к действиям. Президент издает знаменитый указ № 1400, распускает Верховный Совет, а последний в свою очередь объявляет об отстранении от должности президента и о том, что вся власть в стране переходит в руки вице-президента. Словесная борьба между двумя ветвями власти, перешла в вооруженный конфликт, в результате которого погибли невинные мирные граждане у телецентра Останкино, а также было расстреляно из танков и БТРов здание Верховного Совета.
Годы Тура. а 126 один из них, наступают каждые 16 лет. Эти годы указывают на то, что в эти периоды тёмные силы, проникающие во власть, проливают кровь невинных людей.
В XVIII веке ярким проявлением кровожадности темных сил, было вооруженное подавление народного восстания, против тирании и антируских указов Петра I (брить бороды, носить «немецкое» платье, вместо руской одежды и т.д.), которое подняли Староверы и Старообрядцы в Сибирском городе Таре, в Лето 7230 (1722). Это так называемые Тарские бунты. А об физическом уничтожении Старообрядцев по всей Российской Империи, можно и не напоминать.
События XX века всем известны, достаточно привести несколько исторических дат:
Лето 7422 (1914) — начало Первой Мировой войны;
Лето 7438 (1930) — расказачивание и раскулачивание;
Лето 7470 (1962) — расстрел рабочих в Новочеркасске;
Лето 7502 (1993) — кровавые события в Москве.
Мы надеемся, что этих кратких сведений для начала достаточно. Более подробно о Даарийском Круголете Числобога и о Славяно-Арийском Календаре, а также о Древних Праздниках в одной из книг серии «Славяно-Арийские Веды».
См. также:Главная > >
Пол малыша очень интересует будущих мам и пап с самых первых дней беременности. Его Вам помогут определить таблицы определения пола ребенка - китайская и японская. Конечно, они не дают стопроцентно верный результат, а всего лишь показывают наиболее вероятный пол ребенка. Но тем не менее эти таблицы очень популярны и интересны.
Китайская таблицаЭта таблица была составлена очень давно, поэтому мнения о ее источниках расходятся. Согласно легенде, она была найдена в древнем захоронении в Китае. Одни ученые полагают, что основана она на Китайском лунном календаре. Другие считают, что в Древнем Китае проводились исследования, которые выявили связь пола ребенка с возрастом матери и месяцем зачатия. На основании этих исследований и была составлена китайская таблица определения пола.
Месяц, в котором зачат ребенок
Японская таблицаЯпонская таблица основана на том, что пол ребенка определяется месяцами рождения родителей и месяцем зачатия. Для того, чтобы рассчитать этим способом, нужно в первой таблице найти цифру, стоящую на пересечении месяцев рождения матери и отца. Затем во второй таблице найти столбец, вверху которого стоит эта цифра. В нем обозначены месяцы зачатия, а напротив каждого месяца стоит вероятность рождения мальчика или девочки, выраженная количеством крестиков. Чем больше крестиков, тем выше вероятность зачатия ребенка того или иного пола. Японский календарь идеально подходит для планирования пола ребенка, ведь для каждой пары он моментально вычисляет месяцы, в которые наиболее высока вероятность зачатия ребенка определенного пола. Напомним, что это всего лишь вероятность, поэтому такие таблицы могут ошибаться.
Месяц рождения
будущей матери
Месяц рождения будущего отца
Этот способ основан на том, что у мужчин кровь обновляется каждые 4 года, а у женщин - каждые 3 года. У кого из родителей на момент зачатия кровь была "свежее", то есть обновлялась позже, - того пола и будет ребенок. Нужно учитывать также большие кровопотери, после которых кровь тоже обновляется.

Анализ крови на ХГЧ. Ранняя диагностика беременности
Хорионический гонадотропин человека (ХГЧ) – особый гормон, который появляется в организме женщины при беременности. Вырабатывается он клетками хориона – оболочки зародыша

Кашель при беременности
Во время ожидания малыша организм женщины становится более уязвимым, что в несколько раз повышает риск подхватить вирус или инфекцию, да и банальная простуда является частым недомоганием беременных.

Осложнения после кесарева сечения
В настоящее время благодаря нововведениям в техниках кесарева сечения, анестезии и ведения послеоперационного периода. Тем не менее, оно остается полостной операцией, поэтому риск осложнений после кесарева есть и сейчас.
Есть несколько способов, как сделать к алендарь в Excel. Можно сделать календарь на год. Можно сделать вечный календарь на любой год. Смотрите статью "Как создать календарь в Excel формулой ".
Здесь рассмотрим основной принцип создания календаря в Excel - к ак сделать, оформить, куда поместить, т.д.
Создаем календарь в Excel на год размером с лист формата А4. Сначала решаем, как будем размещать календарь на странице – ориентация книжная или альбомная - устанавливаем нужную. Здесь, в примере, выбрана альбомная ориентация.
На странице Excel настраиваем поля, определяем размер нашего календаря (разметка страницы – поля).
В верхней строке пишем название, например: «Календарь на 2016 год ».
Определяем, где будем писать дни недели – слева от чисел или сверху. В нашем примере дни недели напишем сверху.
Считаем сколько клеточек нам нужно нарисовать. Нам нужно разместить три месяца по семь дней в неделю и пробелы между месяцами. Итого 23 клеточки нужно разместить в ширину страницы. Уменьшаем ширину ячеек. Увеличиваем высоту ячеек. Как это сделать быстро - смотрите в статье сайта « Как поменять размер таблицы Excel, весь перечень вариантов ».
Отступаем сверху пару строк и делаем табличку на месяц – 7 ячеек в ширину и 5 ячеек в высоту для чисел и плюс одну ячейку – для названия дней недели (итого – 6). Выделяем этот квадрат и рисуем границы ячеек. Ширину и цвет границы клеточек можно изменять, сделать цветными.

В строке над этой табличкой объединяем семь ячеек – здесь будем писать название месяца.

Получился квадрат на один месяц. Его можно сразу настроить: сделать шрифт названия месяца крупным, жирным, цветным, др. Также и с названиями дней недели – пишем сразу и настраиваем шрифт, цвет, размер.
Можно сразу выделить цветом ячейки субботы, воскресенья. Смотрите статью " Текст Excel. Формат ".
Теперь этот квадрат копируем еще два раза в этих же строках через столбец. Получилось.

Теперь выделяем эти строки и копируем их три раза вниз страницы, с промежутком в две - три строки. У нас на странице получилось 12 квадратов (месяцев).

Теперь можно оформлять дальше наш календарь: пишем название месяцев, вписываем числа. Как написать быстро числа месяца читайте в статье «Копирование в Excel ».
В Excel есть формула, с помощью которой числа поставятся автоматически. Смотрите статью "Как создать календарь в Excel формулой ".
Можно вставить картинки, фото, текст, др. Статья "Как вставить в Excel фото, картинку ".
Можно выделить цветом даты – день рождения или надпись "Ура. Отпуск. -)", др. Как формулой выделить выходные дни, смотрите в статье " Выделить число по дню недели в Excel ".
Можно вместо числа дня рождения поместить фотографию этого человека.
Можно сделать календарь альбомной ориентации.

Если нужно сделать календарь большего размера, можно сделать каждый месяц на всю страницу (каждый месяц на отдельном листе).
Можно сделать праздничный календарь, тематический, расположить месяцы в любом порядке, др. Например:  Можно распечатать календарь, склеить его треугольником (сложив пополам по шесть месяцев с одной стороны) и поставить на свой рабочий стол. Или склеить квадрат из календаря на 12 месяцев.
Можно распечатать календарь, склеить его треугольником (сложив пополам по шесть месяцев с одной стороны) и поставить на свой рабочий стол. Или склеить квадрат из календаря на 12 месяцев.
Шаблоны других настольных календарей скачать здесь. 
И ещё, календарь удобный настольный - не падает, не занимает места - скачать.  Можно вместо квадратиков сделать другую форму (круг, др), т.д.
Можно вместо квадратиков сделать другую форму (круг, др), т.д.
Скачать календарь на 2016 год и все последующие годы, который заполняется автоматически, на любой год. нужно только поменять год (цифру) и все. Получился вечный календарь Excel. )
Скачать календарь на любой год в Excel.
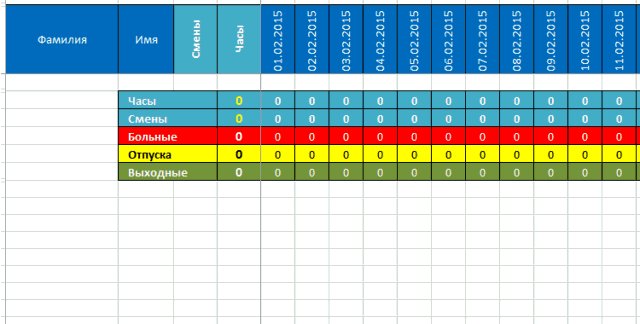
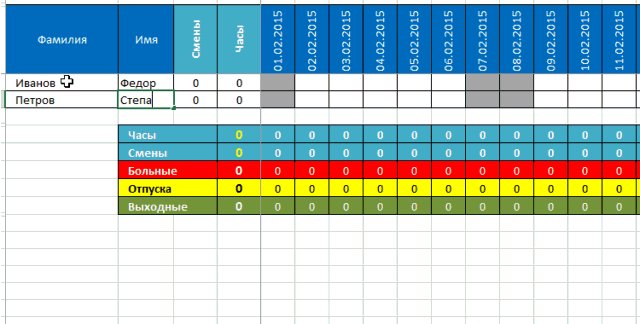
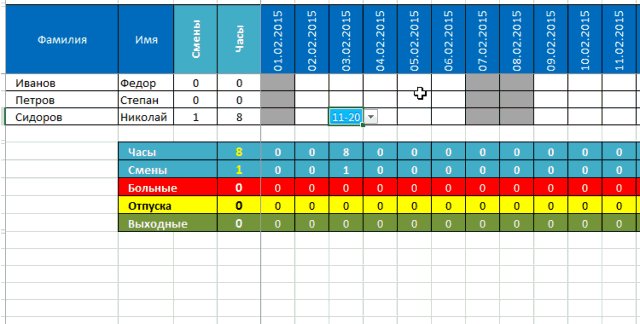
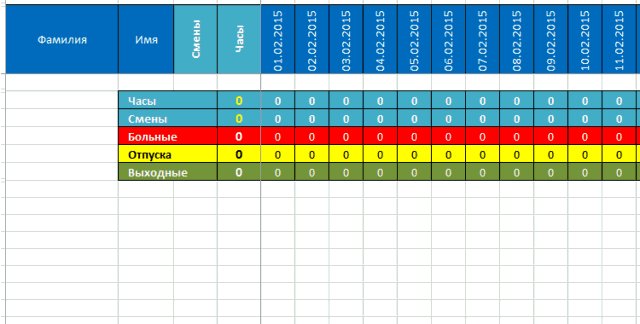
В Excel есть возможность заполнить столбец таблицы датами через определенный период, например, через три дня, т.д. Как это сделать, смотрите в статье "Автоматическая дата в Excel ".
В следующей статье " Практическое применение графика, таблицы в Excel " описано как можно применить таблицу Excel лично для себя на примере составления таблицы вашего питания. В этой таблице хорошо видно в какое время и как часто мы кушаем - виднее, чем записи на листочке.
Анонимный Полезная информация, благодарствую :) NMitra Совсем не запланированная: накопились знания про new Date() при написании цикла "сколько часов, сколько минут. ", которые тут и использовала. Анонимный Отлично всё работает. Очень полезно для верстальщика. NMitra Да, я понимаю, что это не конечный вариант, и понимаю, что проще написать своё "творение", чем разбираться в чужой работе. Поэтому стараюсь либо давать самое простое решение, либо писать комментарии. Aleksey NMitra, спасибо. Своё "творение" писать не проще, но приходится. И без таких "самых простых решений" это сделать очень трудно (долго). У меня календарь занял около 600 строк js, К сожалению выложить его не могу, но могу показать http://result-systems.ru/dbopen?RF.TVR/DP_2013
Там список документов - откройте любой в режиме правки. Календарь рассчитан на ввод с клавиатуры. Открыть по Enter NMitra Заценила :) Анонимный отличные календари) но как заставить работать календарь со стрелками в IE (желательно IE8)? а то сами стрелки не работают( NMitra Десятка норм. Честно говоря, не могу сказать что там именно ему не нравится. Возможно document.querySelector (не помню когда начал поддерживать) или он с селекторами CSS не дружит. ( Анонимный Ошибка в коде 2-го календаря (со стрелками-переключателями). Если сегодня 31-е число вы не сможете переключиться на месяца в которых нет 31-го числа, либо не сможете переключиться на невисокосный февраль, если сегодня число большее, чем 28-е. Да вообще много ошибок, хотя и не критичных, в коде, например не генерируются закрывающие теги для ячеек и строчек таблицы, многократно используются вызовы функций для получения одних и тех же значений, вместо сохранения в переменную и последующего использования, постоянно используются длинные цепочки в querySelector вместо назначения id на нужный элемент и выборки его по id. Но вообщем код рабочий, за исключением описанного бага, за что огромная благодарность автору. NMitra Спасибо за бдительность. Код подправила. Теперь как по маслу.
Закрывающиеся теги не нужны http://www.whatwg.org/specs/web-apps/current-work/multipage/syntax.html#syntax-tag-omission
Точно, querySelector я люблю без меры. Разница с id незначительна.
Вызовы функций, предполагаю, каждый под себя сделает. Зато так понятно что откуда берётся. Учитывая, что я сегодня на код смотрела как в первый раз, сразу в нём разобралась. Анонимный Экспериментировать можно и нужно в процессе саморазвития, но в коммерческих (да и любых других проектах) лучше использовать готовые проверенные и отлаженные решения (их масса беЗплатных). Как пример http://jqueryui.com/datepicker/ или http://plugins.jquery.com/tag/calendar/ (их довольно много, не только джекверных, они кроссбраузерны и кастомизируемы и т.д.). Цените своё время и экономьте средства заказчика. NMitra Согласна. Для себя считаю так. Код пишется для новых версий браузера. В приоритете мобильные телефоны, планшеты, ноутбуки. Они быстро морально устаревают или ломаются. Как ни крути их пользователи установят последние версии браузеров.
Прозрачность, выделение столбцов таблицы, <input type="date"> и т.п. Для пользователей новых версий браузеров будет всё красиво и юзабильно. Для старых версий должно быть доступно. То есть чтобы они могли воспользоваться функциями, заказать товар, вёрстка не съезжала, но при заполнении поля input не будет показан календарь. Они просто ручками наберут нужную дату. Анонимный Всем привет. Мне надо сделать так, чтобы при нажатии на день календаря джаваскриптом стягивало число, месяц и год, и заносило это дело в поле (скрытое, но для теста сделал поля видимыми). Когда нахожусь на текущем месяце, то все отлично: http://prntscr.com/40xg4r
А вот стоит мне переключить месяц, все остается также http://prntscr.com/40xgrj. Ошибок инспектор кода не выдает. NMitra Нашлась минутка для ответа. Предполагаю идея должна быть ясна: day2() нужно добавлять и при переключении месяцев:
<script>
function day2() <
var day2 = document.querySelectorAll('#calendar2 tbody td');
for (var i = 0; i < day2.length; i++) <
day2[i].onclick = function() <
document.querySelector('#rez').innerHTML = this.innerHTML + ' ' + parseFloat(parseFloat(this.parentNode.parentNode.parentNode.querySelector('thead td:nth-child(2)').dataset.month) + 1) + ' ' + this.parentNode.parentNode.parentNode.querySelector('thead td:nth-child(2)').dataset.year;
>
>
>
Calendar2("calendar2", new Date().getFullYear(), new Date().getMonth());
// переключатель минус месяц
document.querySelector('#calendar2 thead tr:nth-child(1) td:nth-child(1)').onclick = function() <
Calendar2("calendar2", document.querySelector('#calendar2 thead td:nth-child(2)').dataset.year, parseFloat(document.querySelector('#calendar2 thead td:nth-child(2)').dataset.month)-1);
day2();
>
// переключатель плюс месяц
document.querySelector('#calendar2 thead tr:nth-child(1) td:nth-child(3)').onclick = function() <
Calendar2("calendar2", document.querySelector('#calendar2 thead td:nth-child(2)').dataset.year, parseFloat(document.querySelector('#calendar2 thead td:nth-child(2)').dataset.month)+1);
day2();
>
</script> Анонимный Спасибо автору за статью. Буду признателен если подскажете как в календаре со стрелками (пример 2) вывести даты с ссылками и подсказками. NMitra В CSS добавьте:
#calendar2 tbody td[title] <
outline: 3px solid green;
background: yellow;
cursor: help;
>
#calendar2 tbody td[title] a <
display: block;
>
В HTML добавьте:
<div id="calendarTable">
<div data-dd="5" data-mm="9" data-yyyy="2014" data-text="Некое событие" data-link="http://shpargalkablog.ru/2013/11/calendar.html"></div>
<div data-dd="8" data-mm="10" data-yyyy="2014" data-text="Другое событие" data-link="http://shpargalkablog.ru/2013/11/calendar.html"></div>
</div> NMitra Скрипт будет таким:
function Calendar2(id, year, month) <
var Dlast = new Date(year,month+1,0).getDate(),
D = new Date(year,month,Dlast),
DNlast = new Date(D.getFullYear(),D.getMonth(),Dlast).getDay(),
DNfirst = new Date(D.getFullYear(),D.getMonth(),1).getDay(),
calendar = '<tr>',
month=["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"],
soob = document.querySelectorAll('#calendarTable div');;
if (DNfirst != 0) <
for(var i = 1; i < DNfirst; i++) calendar += '<td>';
>else<
for(var i = 0; i < 6; i++) calendar += '<td>';
>
for(var i = 1; i <= Dlast; i++) <
if (i == new Date().getDate() && D.getFullYear() == new Date().getFullYear() && D.getMonth() == new Date().getMonth()) <
calendar += '<td class="today">' + i;
>else<
calendar += '<td>' + i;
>
if (new Date(D.getFullYear(),D.getMonth(),i).getDay() == 0) <
calendar += '<tr>';
>
>
for(var i = DNlast; i < 7; i++) calendar += '<td> ';
document.querySelector('#'+id+' tbody').innerHTML = calendar;
document.querySelector('#'+id+' thead td:nth-child(2)').innerHTML = month[D.getMonth()] +' '+ D.getFullYear();
document.querySelector('#'+id+' thead td:nth-child(2)').dataset.month = D.getMonth();
document.querySelector('#'+id+' thead td:nth-child(2)').dataset.year = D.getFullYear();
if (document.querySelectorAll('#'+id+' tbody tr').length < 6) < // чтобы при перелистывании месяцев не "подпрыгивала" вся страница, добавляется ряд пустых клеток. Итог: всегда 6 строк для цифр
document.querySelector('#'+id+' tbody').innerHTML += '<tr><td> <td> <td> <td> <td> <td> <td> ';
>
>
Calendar2("calendar2", new Date().getFullYear(), new Date().getMonth());
// переключатель минус месяц
document.querySelector('#calendar2 thead tr:nth-child(1) td:nth-child(1)').onclick = function() <
Calendar2("calendar2", document.querySelector('#calendar2 thead td:nth-child(2)').dataset.year, parseFloat(document.querySelector('#calendar2 thead td:nth-child(2)').dataset.month)-1);
>
// переключатель плюс месяц
document.querySelector('#calendar2 thead tr:nth-child(1) td:nth-child(3)').onclick = function() <
Calendar2("calendar2", document.querySelector('#calendar2 thead td:nth-child(2)').dataset.year, parseFloat(document.querySelector('#calendar2 thead td:nth-child(2)').dataset.month)+1);
> Анонимный Спасибо за оперативный ответ, очень помогли. Анонимный А как в календаре на год сделать чтобы одни даты были одного цвета, а другие другого Анонимный Имеется ввиду определенные даты заданные через data-dd. на которых появляется подсказка NMitra Добавьте по аналогии с data-text ещё и data-class
В div (всегда прописываете)
data-class="mytd1"
В скрипте в двух местах после myD[i].title = my.dataset.text; добавьте
myD[i].className = my.dataset.class;
Стиль будет
#calendarBig .mytd1
#calendarBig .mytd2 NMitra Пример http://jsfiddle.net/NMitra/3Ljdb2s7/ Анонимный Спасибо огромное!
Всё оказывается просто. Учиться, учиться и еще раз учиться :) Андрей Бакрин Как сделать так, чтобы при клике по дате, вылезало окно с выбором цвета (2-3 цвета), пользователь мог выбрать каким цветом закрасить дату. Нужно для графика работы. NMitra Андрей, со всем уважением, но это уже делается за плату. Анонимный 1 января 2014 вообще то среда,а не вторник (браузер FF) NMitra У меня среда. А где вы смотрите (какой из калькуляторов)? Анонимный Спасибо NMitra, отличные календари, прям то что надо. NMitra Рада помочь! Виталий Привет! Очень понравился Большой календарь со всеми 12 месяцами на HTML.
Но хотелось бы переделать его: Дни недели с ПН по ВС были бы по левую и правую сторону, а даты месяцев соответственно шли бы не по горизонтали, а по вертикали.
Подскажите! NMitra Привет, с трудом представляю как это должно выглядеть. Добавьте в стили
#calendarBig <
transform: rotate(-90deg);
>
#calendarBig table tbody td <
transform: rotate(90deg);
> Виталий получается лабуда. Виталий как сделать календарь аналогично как в Виндовс 7, когда изменяешь дату с переходами в месяца, года и десятилетия? NMitra Я могу сделать чтоб ровненько было, но всё равно лабуда получится. Если у вас есть пример, когда дни недели находятся сбоку, приведите его, пожалуйста.
Календарь как в Виндовс 7 делать более трудоёмко и не бесплатно. Виталий как ещё сделать в Большом календаре на год чтобы при нажатии на день
текст выводился внизу календаря, а не во всплывающей подсказке.
NMitra Без ссылок, клик будет выводить текст под календарём http://jsfiddle.net/NMitra/uq41yoxx/
Так как календарь занимает почти всю высоту экрана монитора (особенно на планшетах), то всплывающие подсказки оставила Виталий Подскажите, как правильно добавить условие, что
today. иначе holiday или "ещё какие-то дни", тогда. td.
т.е. параллельно с holiday
а то запутался. сори.
NMitra Когда текущий день совпадает с праздником, то что-то должно происходить?
Строку
calendar += '<td class="today">' + i;
замените на
if (
((i > 0 && i < 9) && D.getMonth() == 0) ||
(i == 23 && D.getMonth() == 1 ) ||
(i == 8 && D.getMonth() == 2) ||
(i == 1 && D.getMonth() == 4) ||
(i == 9 && D.getMonth() == 4) ||
(i == 12 && D.getMonth() == 5) ||
(i == 4 && D.getMonth() == 10)
) <
calendar += '<td class="todayPR">' + i;
>else<
calendar += '<td class="today">' + i;
> NMitra И для todayPR укажите свои стили Виталий хм, так закрасились все выходные.
Нужно стилями отметить и другие дни, кроме праздников.
Т.е. есть праздники, а есть и другие памятные дни, которые нужно тоже отметить стилями отдельно от праздников и рядовых дней.
Пока не получается. NMitra if (
((i > 0 && i < 9) && D.getMonth() == 0) ||
(i == 23 && D.getMonth() == 1 ) ||
(i == 8 && D.getMonth() == 2) ||
(i == 1 && D.getMonth() == 4) ||
(i == 9 && D.getMonth() == 4) ||
(i == 12 && D.getMonth() == 5) ||
(i == 4 && D.getMonth() == 10)
) <
calendar += '<td class="todayPR">' + i;
>else<
if (
(i == 20 && D.getMonth() == 3) ||
(i == 5 && D.getMonth() == 8 )
) <
calendar += '<td class="todayMYPR">' + i;
>else<
calendar += '<td class="today">' + i;
>
>
Установите свои стили
#calendarBig .holiday, #calendarBig .todayPR <
color: blue;
>
#calendarBig .todayMYPR <
color: green;
> Виталий Вроде логику вижу, однако непонятно, где здесь должны быть эти строки:
от for(var i = 1; i <= Dlast; i++)
и до if (DNlast != 0) NMitra Это всё остаётся, вам нужно заменить одну строку, озвученную в комментарии 38
calendar += '<td class="today">' + i; Анонимный это то и так понятно
не понятно то, что это не работает. NMitra Стили нужно более подробно расписывать
#calendarBig table tbody td.holiday, #calendarBig table tbody td.todayPR <
color: blue;
>
#calendarBig table tbody td.todayMYPR <
color: green;
>
См. http://jsfiddle.net/NMitra/srdq5oc7/ Sergey Zavrazhnov Можно чтобы дата была ссылкой на другую страницу, тогда нужно написать data-link (адрес страницы, куда перенаправить пользователя). Одна дата не может вести на несколько страниц [вернее может, но в код нужно внести дополнительные изменения]
Возникла необходимость сделать дату ссылкой на несколько различных страниц. Что нужно в код добавить.
Заранее спасибо NMitra См. http://jsfiddle.net/NMitra/y2qxys9w/ Дмитрий Вашкевич Подскажите, как закрыть для выбора определенные даты в календаре (чтобы они были выделены другим цветом и их нельзя было выбрать для передачи в форму) NMitra Можно в JS, а можно только CSS и HTML.
CSS и HTML (пример http://jsfiddle.net/NMitra/t3uv1jcu/ ):
последним в calendarTable добавьте свои даты, только оставьте пустым data-text=""
<div id="calendarTable">
.
<div data-dd="28" data-mm="11" data-yyyy="2015" data-text=""></div>
</div>
тогда в CSS внесите приблизительно такой стиль
#calendarBig table tbody td[title=""] <
outline: 3px none green;
background: #ccc;
cursor: not-allowed;
> Дмитрий Шумов хороший календарь советую всем без рекламы и всего прочего NMitra Благодарю за комментарий, Дмитрий СГ приветствую! прошу вашего совета. Есть страничка на простом html, на ней церковный календарь в виде длинного списка. Как привязать какой-либо из ваших скриптов так, чтобы при открытии странички мы видели перед собою не верх страницы, а сегодняшний день? посмотреть можно здесь maristarover.ru в левом меню Месяцеслов. С уважением Сергей Генн. NMitra Привет, не поняла. Нужно чтобы страница перематывалась? Или в правой колонке висела картинка конкретного месяца? Второе делается по той же схеме http://shpargalkablog.ru/2010/07/kartinku-v-zagolovok-bloga.html#mes NMitra Первое http://shpargalkablog.ru/2015/07/hash-scrolling.html Анонимный Всем салют!Подскажите,как в календаре(на 12 мес который) сделать не три месяца в столбце,а пять,хотя бы NMitra Здравствуйте, на 5 плохо - получится что два месяца будут отшельниками. Вот по 4-ре месяца (тег tr чтоит через каждые четыре td; верхняя колонка объединяет две ячейки с помощью colspan="2")
<table id="calendarBig">
<thead>
<tr><td><td colspan="2"><td>
<tbody>
<tr>
<td>
<table data-m="0">
<thead>
<tr><td colspan="7">Январь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="1">
<thead>
<tr><td colspan="7">Февраль
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="2">
<thead>
<tr><td colspan="7">Март
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="3">
<thead>
<tr><td colspan="7">Апрель
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<tr>
<td>
<table data-m="4">
<thead>
<tr><td colspan="7">Май
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="5">
<thead>
<tr><td colspan="7">Июнь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="6">
<thead>
<tr><td colspan="7">Июль
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="7">
<thead>
<tr><td colspan="7">Август
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<tr>
<td>
<table data-m="8">
<thead>
<tr><td colspan="7">Сентябрь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="9">
<thead>
<tr><td colspan="7">Октябрь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="10">
<thead>
<tr><td colspan="7">Ноябрь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="11">
<thead>
<tr><td colspan="7">Декабрь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
</table> Ильнарик Как в календаре на 1 месяц прописать события, как в календаре на весь год? Анонимный А можно ли сделать в большом календаре, чтобы на следующий/предыдущий год открывался в новом окне со своим title и description? То же самое и для каждого месяца большого календаря? NMitra Можно создать несколько страниц и без всякого JS, только на HTML сделать календарь.
Можно с помощью PHP, но я не разбиралась как именно. NMitra Пример https://jsfiddle.net/NMitra/LLtqjqcm/ yes_59 Доброго времени суток! Во было бы замечательно если в календаре со стрелками-переключателями добавить выделение государственных праздников, а ещё прекрасней выделенным цветом например недели каникул. Работаю в школе пишу своё пространство. С ув. Александр. NMitra В календаре со стрелками вместо
for(var i = 1; i <= Dlast; i++) <
if (i == new Date().getDate() && D.getFullYear() == new Date().getFullYear() && D.getMonth() == new Date().getMonth()) <
calendar += '<td class="today">' + i;
>else<
calendar += '<td>' + i;
>
if (new Date(D.getFullYear(),D.getMonth(),i).getDay() == 0) <
calendar += '<tr>';
>
>
for(var i = 1; i <= Dlast; i++) <
if (i == new Date().getDate() && D.getFullYear() == new Date().getFullYear() && D.getMonth() == new Date().getMonth()) <
calendar += '<td class="today">' + i;
>else<
if ( // список официальных праздников
(i == 1 && D.getMonth() == 0 && ((D.getFullYear() > 1897 && D.getFullYear() < 1930) || D.getFullYear() > 1947)) || // Новый год
(i == 2 && D.getMonth() == 0 && D.getFullYear() > 1992) || // Новый год
((i == 3 || i == 4 || i == 5 || i == 6 || i == 8) && D.getMonth() == 0 && D.getFullYear() > 2004) || // Новый год
(i == 7 && D.getMonth() == 0 && D.getFullYear() > 1990) || // Рождество Христово
(i == 23 && D.getMonth() == 1 && D.getFullYear() > 2001) || // День защитника Отечества
(i == 8 && D.getMonth() == 2 && D.getFullYear() > 1965) || // Международный женский день
(i == 1 && D.getMonth() == 4 && D.getFullYear() > 1917) || // Праздник Весны и Труда
(i == 9 && D.getMonth() == 4 && D.getFullYear() > 1964) || // День Победы
(i == 12 && D.getMonth() == 5 && D.getFullYear() > 1990) || // День России (декларации о государственном суверенитете Российской Федерации ознаменовала окончательный Распад СССР)
(i == 7 && D.getMonth() == 10 && (D.getFullYear() > 1926 && D.getFullYear() < 2005)) || // Октябрьская революция 1917 года
(i == 8 && D.getMonth() == 10 && (D.getFullYear() > 1926 && D.getFullYear() < 1992)) || // Октябрьская революция 1917 года
(i == 4 && D.getMonth() == 10 && D.getFullYear() > 2004) // День народного единства, который заменил Октябрьскую революцию 1917 года
) <
calendar += '<td class="holiday">' + i;
>else<
calendar += '<td>' + i;
>
>
if (new Date(D.getFullYear(),D.getMonth(),i).getDay() == 0) <
calendar += '<tr>';
>
> NMitra Про дни каникул: вместо
calendar += '<td>' + i;
if (
((i > 27 && (i < 32)) && D.getMonth() == 11 && D.getFullYear() == 2015) || // каникулы с 28 по 31 декабря 2015 года
((i > 25 && (i < 32)) && D.getMonth() == 4 && D.getFullYear() == 2016) // каникулы с 25 по 31 мая 2016 года
) <
calendar += '<td class="vacation" title="Каникулы">' + i;
>else<
calendar += '<td>' + i;
>
NMitra i — это день
D.getMonth() — это месяц - 1. Например декабрь — это 12 месяц года, тогда для него D.getMonth() равен (два символа ==) 11
D.getFullYear() — это год, его можно не писать, тогда дата каникул в любой год будет в одно и то же время. Но я сомневаюсь, что школьники часто будут интересоваться в какое время каникулы были в прошлом году.
i, D.getMonth() и D.getFullYear() объединены символами &&
это условие берём в скобки и при необходимости пишем ещё одно условие, также в скобках. Условия объединяются символами ||
#calendar2 tbody td.today
#calendar2 .vacation <
color: #919191;
> yes_59 Ok yes_59 Доброго времени суток! Спасибо! Просто замечательно! Всё работает, но вот если, например неделю каникул цветом выделить, при этом не изменяя фон текущей даты или запрограммировать, например на 15 января олимпиаду (событие) и при загрузке страницы выдавать сообщение о напоминании или подтверждении этого события. С благодарностью Александр NMitra Доброе время суток: это 2015,12-1,31 сравниваемая дата 31.12.2015. Когда текущая дата будет равна сравниваемой, появится сообщение
<script>
if ((new Date(new Date().getFullYear(),new Date().getMonth(),new Date().getDate()) - new Date(2015,12-1,31))/86400000 == 0)
</script> NMitra В стилях что ниже, то и имеет приоритет. Так текущая дата
#calendar2 .vacation <>
#calendar2 tbody td.today <>
А так дата каникул
#calendar2 tbody td.today <>
#calendar2 .vacation <>
Я бы текущую дату выделила не фоном, а рамкой
#calendar2 tbody td.today <
outline: 3px solid red;
>