










 Рейтинг: 4.7/5.0 (1855 проголосовавших)
Рейтинг: 4.7/5.0 (1855 проголосовавших)Категория: Бланки/Образцы
Техническое задание на создание Интернет-магазина заполняется заказчиком для описания всех необходимых функций будущего web-проекта. Чтобы ускорить этап разработки Интернет-магазина и четко передать разработчику всю информацию, которая должна присутствовать на сайте, чтобы все остались довольны и получили удовольствие от проделанной работы, разрабатываеться тех задание на создание Интернет-магазина. Каждый сайт, понятно, требует индивидуального подхода, но нижеизложенные позиции можно рассматривать как перечень унифицированных положений, важных при разработке ТЗ на создание Интернет-магазина, портала, каталога продукции и др.
Основные положения ТЗ на разработку технической части web-сайта:
1. ЭТАПЫ И СРОКИ СОЗДАНИЯ ИНТЕРНЕТ-МАГАЗИНА:
Общий срок работ по созданию Интернет-магазина составляет 45 дней (15 дней - разработка графического шаблона первой и внутренней страниц (дизайн, флэш, озвучка, верстка шаблона) + 15 дней программирование и подключение администраторского модуля, 15 дней – контент).
2. ТЕХНОЛОГИЧЕСКИЕ ТРЕБОВАНИЯ:
2.1. Сайт разрабатывается под базовое разрешение экрана 800х600 пкс,
2.2. Корректное отображение броузерами Internet Explorer, Netscape Navigator версии 4.0 и выше,
2.3. Использование фирменных цветов и логотипа компании,
2.4. Обязательная визуальная поддержка действий пользователя – т.н. «интерактив» (визуальное отображение активных, пассивных ссылок; четкое обозначение местонахождения пользователя). По ссылке с каждой страницы загружается почтовая программа (бланк письма для обратной связи).
2.5. Мета-теги и контент сайта на этапе изготовления сайта д.б. настроены для поисковых систем, что обеспечить продвижение сайта по ключевым словам в поисковых системах Yandex, Aport. Rambler.
3. СТРУКТУРА И ОПИСАНИЕ САЙТА:
3.1. Главная страница (обложка сайта):
3.2. Графическая оболочка внутренних страниц (общая для всех подразделов):
3.3. Описание контента разделов сайта:
Страница выглядит в виде таблицы с маленькими фотографиями и названием товара над каждой фотографией, по ссылкам с них загружается полное описание данного товара. С каждого элемента списка, а также со страницы с полным описанием товара ведет ссылка «Заказать», которая добавляет выбранный товар в корзину.
Вводный текст к каждому разделу каталога + фото
Двухуровневый каталог Интернет-магазина в формате, атрибута списка наименований товаров аналогичны разделу «Распродажа». С каждого элемента списка, а также со страницы с полным описанием товара ведет ссылка «Заказать», которая добавляет выбранный товар в корзину.
По ссылке «Отправить заказ» пользователь переходит на страницу, где в таблице отображаются все данные его заказа (и его личные данные), под таблицей 2 кнопки «Подтвердить заказ»«Вернуться к редактированию корзины». По нажатию на кнопку «Подтвердить заказ». содержимое «Корзины» уходит на e-mail.
Если заказ отправляет незарегистрированный пользователь, ему предлагается в разделе «Корзина» заполнить данные для связи либо зарегистрироваться.
Это небольшей пример тех задания Интернет-магазина на основе которого Вы можете составить свое ТЗ.
 Техническое задание — это документ, на основании которого Заказчик сможет оценить качество уже готового сайта. Проще говоря, ТЗ это документ, регламентирующий отношения Исполнителя с Заказчиком, и содержащие необходимые требования по дизайну сайта. навигации, способу подачи информации, срокам и объемам по каждому этапу. Что позволит избежать в будущем конфликта между Исполнителем и Заказчиком.
Техническое задание — это документ, на основании которого Заказчик сможет оценить качество уже готового сайта. Проще говоря, ТЗ это документ, регламентирующий отношения Исполнителя с Заказчиком, и содержащие необходимые требования по дизайну сайта. навигации, способу подачи информации, срокам и объемам по каждому этапу. Что позволит избежать в будущем конфликта между Исполнителем и Заказчиком.
И в первую очередь ТЗ необходимо самому заказчику, чтобы лучше понять собственные потребности и выявить «белые пятна» будущего проекта. Вы можете прекрасно понимать, как все должно быть и как должно работать, но важно описать это понятными словами другому человеку. Особенно когда Вы нашли прототип для своего будущего сайта и очень желаете иметь такой же, вы должны суметь описать, как он должен работать в вашем представлении.
Конечно, не все возможно описать в ТЗ, так как многие идеи касающиеся дизайна, навигации и способа представления информации создает непосредственно Исполнитель, являющийся профессионалом в разработке сайтов. Следовательно, окончательный вариант ТЗ разрабатывается совместно. Важно чтобы данный документ был утвержден и подписан до начала работ по созданию сайта .
Основные вопросы, рассматриваемые при создании Технического Задания :
1. Основное назначение web-сайта
Сформулируйте задачи, которые должен будет решать ваш проект.
2. Ваши пожелания по дизайну.
Цветовая гамма, стилистика, видео, флеш и т.д.
3. Структура сайта.
Опишите основные категории и разделы будущего сайта.
4. Навигация по сайту
Как правило, она состоит из главного меню и подменю всех внутренних страниц. Представьте и опишите пути перемещения по сайту. Не лишним будет указать на внутренних страницах кнопки «возврата». Доступная навигация — залог успешного сайта.
Если Вы планируете самостоятельно вносить изменения на сайт, необходимо описать каким образом вы планируете это делать.
6. Содержание страниц
Необходимо описать страницы сайта, их название, текстовую, графическую информацию, ссылки, ведущие на другие страницы или сайты.
Если Вы имеете представление, как должен работать ваш сайт, тогда опишите сценарий его работы.
Вы можете скачать образцы технического задания для создания сайта.
Дизайн сайтов Создание сайтов Обслуживание сайтов Продвижение сайтов21.03.2016 1 января 2016 года вступает в силу. Читать новости 03.11.2015 Компания SWRIT рада сообщить о расширении комплекса. Читать новости 01.02.2015 Федеральным агентством по техническому регулированию и метрологии. Читать новости 09.11.2014 Компания SWRIT разработала документацию на иностранное оборудование. Читать новости 02.09.2014 Вышел новый ГОСТ 2.601-2013 «Единая система конструкторской. Читать новости
Техническое задание на сайт (ТЗ) Техническое задание (ТЗ) на сайт – документ, содержащий набор требований к сайту (порталу) и порядок их исполнения. ТЗ является основополагающим документом, в соответствии с которым осуществляется разработка и приёмка сайта.
Техническое задание (ТЗ) на сайт – документ, содержащий набор требований к сайту (порталу) и порядок их исполнения. ТЗ является основополагающим документом, в соответствии с которым осуществляется разработка и приёмка сайта.
В отличие от ТЗ на АСУ или на программу. нет ГОСТов предъявляющих требования к структуре и содержанию технического задания на изготовление сайтов. Однако, исходя из лучших практик, требования ГОСТов (34.602 и 19.201) очень часто учитывают при оформлени ТЗ. В частности требования ГОСТ 34.602 учитывают при создании ТЗ на портал, интернет-магазин, а ГОСТ 19.201 при разработке ТЗ на сайт-визитку.
ТЗ на сайт является, своего рода, инструкцией по разработке, которая утверждается и согласуется Заказчиком и Исполнителем. Как правило, техническое задание содержит достаточно большой объём информации, тем самым, минимизируя риски, которые могут возникнуть в процессе выполнения работ по его созданию. Разработка технического задания на сайт – командная работа, очень важно чтобы в написании ТЗ на создание сайта принимали участие все заинтересованные стороны (программист, дизайнер, Заказчик и т.д.).
Опыт создания сайтов нашими специалистами подтверждает, что техническое задание помогает решить следующие задачи:
систематизирует и упорядочивает рабочий процесс.
оговаривает такие моменты как сроки и стоимость создания.
всю информацию необходимую для разработки интернет ресурса.
позволяет создать продукт, максимально соответствующий Вашим ожиданиям.
позволяет юридически закрепить процесс разработки и приёмки создаваемого продукта.
Если вы решили создать собственный веб-проект (интернет-магазин, портал и т.д.), но не знаете, как приступить к выполнению поставленной задачи – начните с разработки технического задания (ТЗ). Наши специалисты имеют богатый опыт в создании технических заданий на сайты, а в последствии и самих веб ресурсов самой разной сложности и структуры.
С некоторыми примерами ТЗ на сайт разработанных нашими специалистами соглаcно ГОСТ Вы можете ознакомиться на нашем сайте.
Оформите заявку и задавайте все интересующие вас вопросы по телефону +7(499)755-74-33 e-mail Данный адрес e-mail защищен от спам-ботов, Вам необходимо включить Javascript для его просмотра. или через форму заказа .

Очень часто мы хотим «нечтно». Это относится как к заказчику сайта, так и просто к человеку. Но что именно мы хотим – довольно трудно сформулировать. В голове летают обрывки, образы, и вроде бы мы уже знаем, чего хотим. Но как только начинаем объяснять – все куда-то девается. Вот почему так важно написать хорошее техническое задание.
Вот небольшая форма технического задания.
Это совсем необязательно большой документ. Тут принципиально важно отметить ключевые моменты.
Я его немного сократил и кое-что заменил. Но для начала работы этого вполне достаточно.
Итак:
Цель сайта: сайт является «визитной карточкой» в интернете. Т.е. основная его цель – проинформировать поставщиков, партнеров и клиентов о нашей компании, продукции и услугах.
Описание товара/услуги: мы занимаемся продажей роликовых коньков по всем ценовым сегментам (от низкого до премиум). Офисы есть в Одессе, Киеве…
Товар штучный, имеет типа и подтипы….
Основные конкуренты:
Конкурент 1: www.
Хорошо сделано: удобная навигация, удобная цветовая гамма.
Плохо сделано: каталог непонятный, сортировки кривые.
Конкурент 2:
Хорошо сделано: удобный каталог
Плохо сделано: сайт долго грузиться, картинки плохие, не видны сами модели.
Общие требования к сайту: сайт должен «легким» по восприятию, понятным. Основной упор нужно делать на каталог товаров (самый большой выбор в Украине). На цене не акцентировать внимание (немного дороже чем у конкурентов, но качество выше. Нужно это как-то обыграть).
Цветовая гамма. светлые тона (голубой, светло-зеленый, желтый). Пересекаться с логотипом.
Пользователи сайта:
В основном молодые люди в возрасте от 16 до 30 лет.
Одинаковое количество мужчин и женщин.
Технические требования: на сайте должен быть удобный поиск по производителю и по модели.
Должен быть форум с регистрацией.
Раздел для отзывов.
Форма обратной связи.
Каталог продукции. Товар имеет такие характеристики:
– название;
– производителя;
-страна производителя;
– модель;
– цена;
– технические характеристики;
– описание.
К каждому товару добавить отзыв.
Каждому производителю так же предусмотреть отзыв.
Оставлять отзывы могут все, без регистрации, но такую возможность предусмотреть в будущем.
Структура сайта. два основных раздела: о самой компании (адреса, описание, филиалы, партнерам, поставщикам) и второй, основной – сам каталог.
Каталог должен быть отсортирован по производителям. Но как-то предусмотреть возможность отсортировать и по видам.
Обновление информации: сайт будет обновляться с такой периодичностью
– новости компании – раз в неделю;
– интересные статьи, факты, советы – 2-3 в месяц;
– изменение товаров – примерно 2-3 раза в месяц;
– изменение основной информации на сайте – по требованию, 1 раз в месяц.
Обновления будут делаться секретарем, поэтому панель управления сайтом должна быть простая и понятная.
Обновление базы каталогов желательно предусмотреть как-то автоматически, т.к. может быть сразу много моделей.
Дополнительно:
Сроки пока не поджимают, но желательно запустить сайт до …..
Ну вот примерно так. Не идеально, но затронуты все важные темы.
Увы, никто такое не пишет. У нас есть подробный бриф, где все это уточняется. Увы, и его не заполняют.
Если интересно – бриф выложу в ворде, хотя это уже “полускрытая” информация.
PHP, NodeJS, Golang. https://youtube.com/index0h
Все зависит от того, кем вы являетесь в процессе разработки)). Если вы заказчик - ТЗ вне вашей компетенции, вы обязаны предоставить требования к системе, на базе которых уже будет делаться ТЗ специалистом. Дело тут в следующем: не специалист 100% захочет отстрелить себе ногу за свои же деньги.
Например недавно был вопрос про то, что бы использовать redis как единственную БД, т.е. и платежные транзакции там хранить и все остальное. С точки зрения скорости - да, работать будет быстрее, но в случае любого чиха - система ляжет.
Или еще, вопрос на этом же сайте: какой язык взять, что бы вот конкуренты вообще-вообще не просекли, что бы сложный такой был и бла-бла-бла. Это просто глупость.
Само ТЗ обычно состоит из:
1. Терминологии.
2. Общих требований к системе по принципу установки и производительности. Например: ОС: debian, ЯП: Golang.
3. Описание структуры проекта и основных модулей с точки зрения их предназначения. Например: модуль новостей предназначен для бла-бла-бла.
4. Описание каждого модуля постранично с обязательным указанием выводимых данных и управляющих элементов. Типовые блоки (например сокращенный блок новости) стоит рассматривать отдельно, ссылаясь на них в модуле.
5. Подписанные реквизиты обоих сторон.
ТЗ нельзя вот так взять и сделать, это процесс, в котором обязательно согласование с заказчиком. Дело в том, что после подписания - правки в ТЗ НЕ ВНОСЯТСЯ.

gezgrouvingus progreszive ombusgrander greyderzux
Можете попробовать для раскрытия требований ТЗ сориентироваться на ГОСТы ЕСПД и 34. серии, из СССР. Там про системы и программы. Но можно как-то что-то взять и для современных интернет-магазинов. Также посмотрите западные спецификации, примеры, погуглите.
Вообще ТЗ это набор требований, чем их больше и четче они изложены, тем меньше потом проблем с заказчиком. Естественно ТЗ должно быть согласовано между исполнителем и заказчиком.
Не забывайте в ТЗ прикладывать различные приложения, от прототипов интерфейсов до бизнес-логики и схем.
У нас есть принципы и репутация.
Нам не очень важен размер и возраст вашего бизнеса.
Если ваша компания оказывает некачеcтвенные услуги или торгует плохим товаром - мы вам не сможем помочь.
С уважением, кондитерский отдел
*включая выходные и запойные дни
Техническое задание на сайт - пишем правильно
Данная статья посвящена вопросу создания технического задания на разработку сайта и в первую очередь ориентирована на Заказчика, но будет полезна и для начинающего разработчика (Исполнителя), ну или кто там у вас в компании ТЗ пишет.
Давайте сначала обозначим (кратко) определения слов и выражений которые будут встречаться по тексту:Ничего кроме улыбки не вызывает техническое задание составленное самостоятельно представителем компании Заказчика.
95% таких ТЗ сделаны по шаблонам скаченным с сайтов веб-студий, большая часть из которых склеила ласты лет 5 назад.
Совет:Техническое задание должен писать Исполнитель в рамках первого или второго этапа работ по разработке сайта.
Почему "или второго", потому что первым этапом некоторые (очень мало) разработчики ставят аудит
- и я считаю, что это верно. Нужно же знать чем разрабатываемый сайт должен быть лучше
сайтов ваших конкурентов или стоит ли разрабатывать уникальный проект для стартапа, если, к примеру, показатели ежемесячных поисковых запросов Яндекса и Гугла по теме очень малы. Про аудит и то когда его следует проводить мы разберём в следующей статье.
Как оценить качество разработанного Исполнителем ТЗ? Вдруг он что-то не учтёт или намеренно упростит себе работу в ущерб качества проекта?
Любой уважающий себя Исполнитель сделает проект на 200% качественнее чем того хочет Заказчик. Если вы хотите подстраховать себя, то обратитесь в надёжную компанию, которая дорожит своей репутацией. Открою небольшой секрет, создать сайт это не только возможность Исполнителю заработать денег, сайт - это часть портфолио, лицо разработчика. Сделать хороший сайт и отправить его на какой-нибудь конкурс проектов, где можно помериться яйцами с другими компаниями и получить отзывы экспертов - это лучший итог работы над созданием сайта, а ведь на эту работу тратится уйма времени и сил.
В статье "Создание сайта - с чего начать? " мы говорили, что чем больше страниц в ТЗ тем лучше (речь об подробном описании требований и характеристик проекта, а не о пустой писанине). Если вы не уверены в Исполнителе и у вас есть чёткое понимание процесса работ и его результата, то рекомендую придерживаться этого совета.
Содержание технического задания на разработку сайта.Итак, ТЗ на создание сайта должно содержать:
1. Цель проекта.Опишите для чего нужен сайт. Получение прибыли - это безусловно цель, но такая формулировка является пустышкой, лично у меня теряется всякий интерес читать ТЗ с такой постановкой цели.
Как я рекомендую (пример): Цель проекта - разработать интернет-магазин с адаптивным дизайном на платформе "1C-Битрикс" с интеграцией системы "1С:Управление торговлей".
Вот и всё. Коротко и понятно, без всяких "для полного решения маркетинговых задач клиента. бла-бла-бла. ".
Что конкретно нужно сделать в рамках ТЗ чтобы достичь цели.
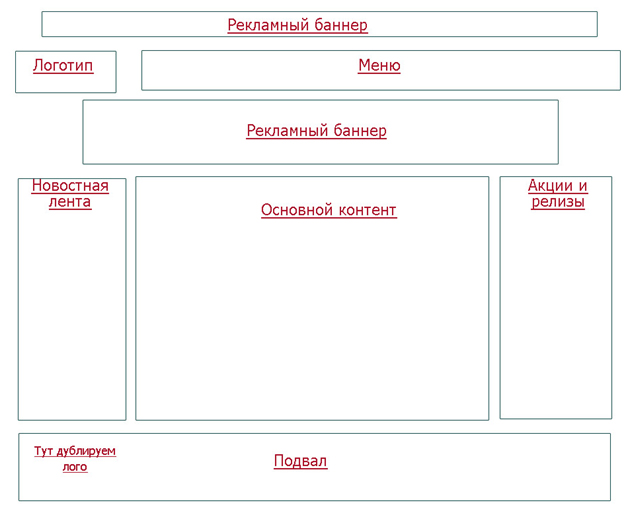
Блок-схема, либо другое понятное визуальное представление структуры сайта по разделам.
Например, главная страница содержит:
Этой информации более чем достаточно для дизайнеров и программистов.
Рекомендуем выделить элементы, которые будут повторяться на всех страницах (логотип компании, контактная информация, кнопки соц. сетей и пр.) в отдельный список, чтобы не указывать их при описании каждой страницы.
5. Описание информационных блоков.Всеми любимый пример - блок "Новости".
В описании разделов (см. выше) сказано, что данный блок находится на главной странице и выводит 6 последних новостей. Но как он должен выглядеть, какая информация там должна содержаться?
Пример описания информационного блока "Новости":
Перед сдачей проекта сайт должен быть наполнен хотя бы тестовой информацией.
Если стороны договорились о том, что Исполнитель наполняет сайт полностью всей необходимой информацией перед сдачей проекта, то объём этой информации и кто её должен предоставить описывается в этом пункте.
Чисто технический пункт. Требование к хостингу (площадке на которой должен быть размещён сайт) рассчитывается по прогнозируемой нагрузке на сайт, которая зависит от количества посетителей сайта.
При разработке типовых сайтов данный пункт ТЗ содержит несколько общих строк:
"Хостинг-площадка должна соответствовать требованиям CMS на которой разрабатывается проект. Объём места на хостинг-площадке не должен быть меньше 2 Гб. ".
Если же речь идёт об индивидуальной разработке высоконагруженного проекта, то общим описанием требований не отделаешься. Необходимо учесть ещё производственные мощности серверов, наличие резервного копирования данных на стороне сервера, канал пропускания и пр.
Заключение.Техническое задание - это обязательный документ и он должен понятно описывать требования к проекту.
Это краткий обзор вопросов построения ТЗ на создание сайта, более развернутое описание данной тематики читайте в наших следующих постах.
Я уже создал не один Интернет магазин. И обычно я не занимался тем, чтобы сесть и изначально продумать весь проект от А до Я и вместить это все в едином документе – Техническое задание. Как-то я привык отдельно продумывать структуру каталога, форм заказа и следующий из этого, внешний вид сайта. Т.е. я писал отдельно ТЗ для дизайнера, затем ТЗ для верстальщика и программиста JS, затем для настройщика дизайна CMS.
И практически всегда по ходу мне приходило множество идей или требований от заказчика, как надо доработать сайт. Это приводило к тому, что мне приходилось писать отдельные ТЗ на создание отдельного блока с точки зрения дизайна, верстки и программинга. Все это обходится значительно дороже и дольше, чем если бы изначально была продуманная структура.
Сейчас я помогаю в создании сайта Интернет магазина. Изначально ко мне обратились, как к SEO специалисту, чтобы он составил перечень технических требований к сайту, с целью обеспечения эффективного продвижения сайта в дальнейшем. Но в силу того, факта, что проект оказался очень большим и сложным, меня попросили помочь составить ТЗ на создание магазина целиком. И, как оказалось, это очень хороший повод, чтобы создать, наконец, продуманный шаблон технического задания на разработку интернет магазина, начиная от замысла и заканчивая испытаниями.
В общем виде ТЗ должно отвечать на вопросы, где и какие элементы должны быть размещены, какой их вид и функции, какие функции должны выполнять разные типы страниц, где и какие эффекты должны быть запрограммированы, какой вид корзины, какие права и возможности у пользователя, что может сделать администратор сайта и тому подобные вопросы.
Учитывая, что при создании Интернет магазина участвует несколько разных специалистов специалистов, то ТЗ должно содержать разделы, в которых дизайнер, верстальщик, js-программист и серверный программист (который занимается прикруткой сверстанного макета уже непосредственно на сайт) хорошо видят, что именно и как они должны сделать.
Таким образом, вам необходимо иметь структурированный документ, который будет четко описывать, что должен сделать тот или иной специалист. Именно это я попытался сделать. Содержание этого документа прилагаю. Выглядит оно примерно таким образом:
Требования к дизайну
Описание элементов, которые необходимо расположить на странице, предпочтительное место на странице, цветовые гаммы, примеры сайтов, которые хорошо, по мнению заказчика, выполнены с точки зрения дизайна.
Основные требования к использованию графических элементов
Структура разделов сайта (структура и вид меню, подменю, а также что пользователь должен увидеть при переходе на эти страницы)
Требования к верстке сайта (как вариант, безошибочное прохождение валидации на сайте http://validator.w3.org/)
ТЗ больше всего нужно самому заказчику. Только работая над техническим заданием, начинаешь все больше и больше углубляться в детали и получаешь хорошее понимание, что именно в итоге он хочет получить. Вообще, по своему опыту могу сказать, что тщательная проработка ТЗ – это минимум половина успеха. Если вы проигнорируете создание подробного задания для своего будущего интернет магазина, то скорее всего, вы сильно переплатите и потратите кучу времени на различного рода переделках в дальнейшем.
Поскольку обычно я ограничивался помощью только в одном пункте – «Требования по SEO совместимости». Только этот пункт ТЗ – это 1.5 листа чистого текста. По хорошему, задание разработки сайта не должно быть меньше, чем 15 листов.
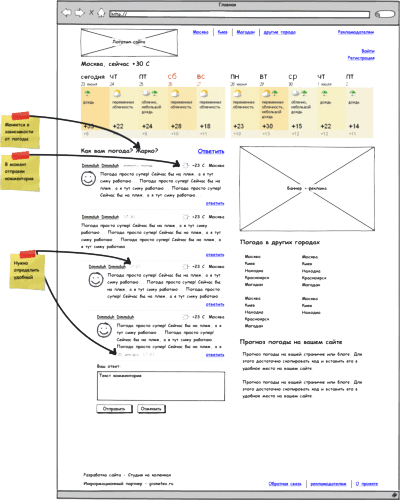
Очень сильно может уменьшить сроки разработки — динамический прототип. Вот примеры, как это выглядит:
http://dglckk.axshare.com/#p=enter_page
http://a50cyz.axshare.com/#p=enter_page
http://ims5fv.axshare.com/
http://jzkfxc.axshare.com/

Если вам необходима помощь в создании сайта интернет магазина или в разработке технического задания – обращайтесь. Буду рад помочь.
Поделиться в соц.сетях:
«Сделать хотел грозу, а получил козу…», — думаете вы, принимая от разработчика новенький сайт. Вроде бы исполнителя подбирали по рекомендации. И портфолио у него внушает доверие. И работает не первый год. А сделал всё равно совсем не то, что представляли себе вы. И вот вы уже разочаровались в сайтостроителях и уверены, что вас окружают жулики и дилетанты.
Между тем, за результат любого делегирования отвечает не только исполнитель, но и заказчик.
Снизить риски и повысить вероятность получить интернет-ресурс вашей мечты поможет правильно составленное техническое задание на создание сайта.
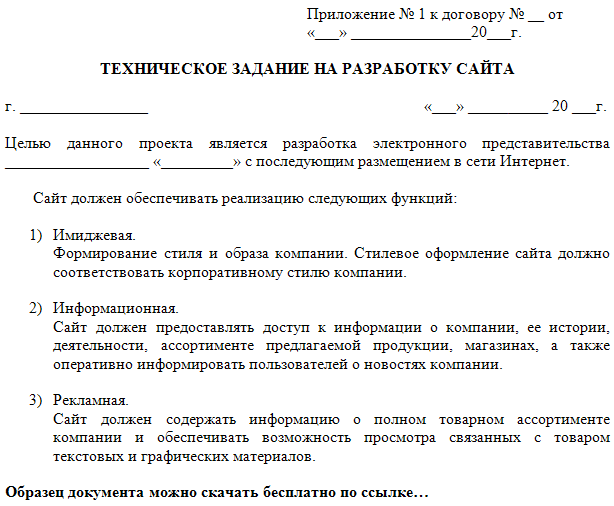
Зачем нужно техзадание?Ваше пожелание «блог с бесплатными материалами, страницей обо мне и контактами» исполнитель видит так:

Вы думаете, этого достаточно для создания сайта?
Вы получаете готовый сайт, и тут вдруг оказывается, что вы имели в виду вот это:

Нюансы описания очень важны
Чувствуете разницу? Формально здесь неправы обе стороны: вы не добавили подробности, исполнитель о них не спросил. Но он уже получил оплату и готов пропасть вместе с ней, а у вас недоделанный сайт, непредвиденные расходы и полное разочарование в специалистах по созданию сайтов.
Предлагаю не доводить дело до подобных крайностей, а подойти к составлению технического задания на сайт осознанно.
О чём пишут в техзадании?Техническое задание на сайт — это подробный документ, описывающий процесс ваших взаимоотношений с исполнителем и результат его работы.
Для разработки больших и сложных сайтов требуется объёмное и сложное техзадание, для сайтов поменьше и ТЗ будет соответствующее.
Над крупным проектом обычно работает целая команда исполнителей. Их действия должны быть согласованными, и поэтому ТЗ для сайта будет достаточно массивным. Если вам не нужно большое количество специфических функций, если над вашим сайтом работает один разработчик (или в компании с дизайнером), документ будет проще. Но и у больших, и у маленьких ТЗ смысл один, и отвечать они должны на одни и те же вопросы:
Предоставьте максимально подробные сведения. Укажите все источники, откуда разработчик может получить недостающие данные. Это могут быть листовки, афиши, электронные материалы, ссылки, контакты людей, которым можно задать вопросы.
2. Информация о проектеЧто это будет: сайт-визитка, интернет-магазин, корпоративный портал, электронная библиотека?
3. Целевая аудитория сайтаЭто тот случай, когда вам понадобится описание портретов клиентов (аватаров). Если вы давно читаете наш блог, то поняли, что без этого инструмента в маркетинге, вообще, очень мало что можно сделать.
Вы решились на собственный сайт, но до сих пор не представляете себе в подробностях, кто ваш клиент? Значит, сейчас самое время составить его детальный портрет.
4. Цели и задачи, которые должен решать сайт для заказчика и для аудиторииЭто, пожалуй, главный раздел ТЗ на разработку сайта. Вы должны чётко понимать, для чего вам нужен web-ресурс. Для повышения имиджа? Для прямых продаж? Вы хотите конвертировать посетителей в подписчиков с помощью сайта? Вы хотите сделать ресурс для привлечения потенциальных партнёров?
Указывайте прямое назначение вашего сайта.
Хорошо продумайте отдельные задачи веб-ресурса. Например, он должен предоставлять актуальную информацию о новостях рынка, демонстрировать вашу продукцию, позволять посетителям связываться с вами прямо со страниц сайта и так далее.
5. Рамки проекта (основной функционал)На сайте может быть огромное количество функций: форма для регистрации пользователей, обратная связь, кнопки заказа, календарь поставок, новостная лента, каталог продукции с возможностью перехода в корзину, встроенный скрипт рассылки, закрытые разделы для клиентов — да что угодно! Каждая из этих функций в ТЗ на разработку вашего сайта должна быть прописана подробнейшим образом.
Таким образом, раздел «Рамки проекта» — что-то вроде оглавления, перечисление функций без их дотошного описания. Этот раздел понадобится вам на стадии поиска исполнителя. Он позволит потенциальному создателю вашего сайта увидеть общую картину и озвучить примерную цену, а вам систематизировать ваши пожелания по функционалу.
6. Структура (карта) сайтаСледующий пункт ТЗ для сайта расскажет исполнителю, какие страницы будут на вашем сайте, какие разделы и подразделы, как они будут друг с другом связаны, как они будут отображаться в меню сайта.
Структуру удобнее рисовать, чем описывать. В графическом виде легче продумать взаимосвязь областей сайта.

Схема взаимосвязей отдельных частей сайта
У нас в каталоге на эту тему есть вебинар «Система контента продающего сайта». И вот о структуре сайта, о взаимосвязи страниц и ссылках между ними мы там подробно рассказываем. Рекомендую! Картинка выше — из материалов этого вебинара.
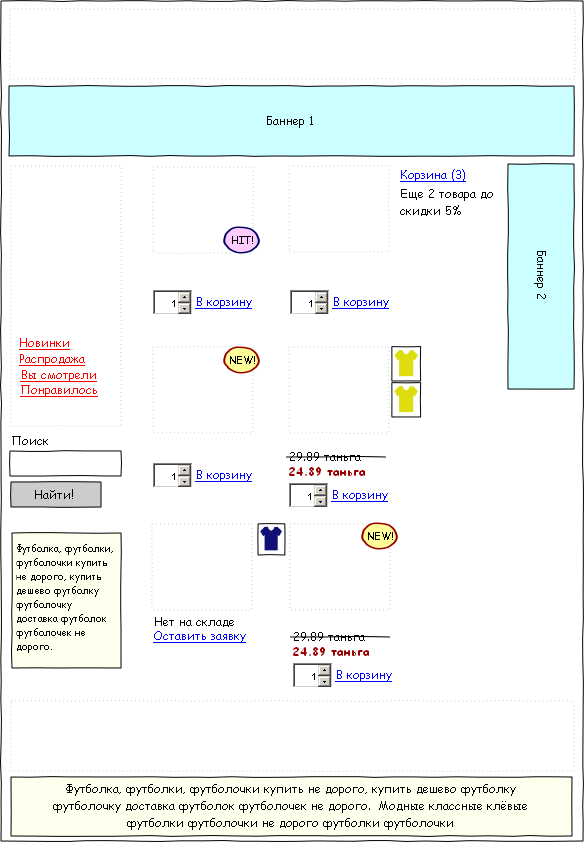
7. Отдельные страницыПока вы рисуете карту сайта, каждая страница — это просто квадратик. Но исполнителю нужно понимать, что и в каком порядке на этом квадратике будет расположено (вспоминаем примеры таблиц в начале статьи). Какие там будут информационные блоки? На каждой ли странице будут меню, сайдбар (отдельный блок с навигацией). футер (нижний блок). Хотите ли вы видеть на странице баннеры, картинки? Будут ли они статичные или движущиеся?
Чем подробнее вы опишите каждый элемент каждой страницы будущего ресурса, тем ближе результат на выходе окажется к вашим представлениям о сайте.
По сути на этом этапе создаётся прототип сайта. Об этом мы уже писали, если вам предстоит создание сайта, обязательно почитайте.
Вы можете создать прототип каждой страницы сайта, сопроводив его подробным словесным описанием. А можно сначала составить прототипы основных блоков, которые повторяются на каждой или на многих страницах, а потом разрабатывать отдельные страницы с использованием уже описанных блоков.
8. Требования к дизайну сайтаНа этом этапе будьте аккуратны. Исходите из того, что дизайнер — профессионал. Не стоит прописывать каждый его шаг. Не рассказывайте: «Эту кнопочку сделай с переливом из синего в красный, а этот текст 12-м кеглем и чтоб мерцало». Обозначьте основные пожелания. Например, покажите существующие сайты/баннеры/полиграфию, дизайн которых кажется вам подходящим. Расскажите о том, какие цвета вы предпочитаете. Скажем, вы хотите сделать сайт, посвящённый женским тренингам, дизайнер может «увидеть» его в розовых тонах, а вам нравится сиреневый и оранжевый. Общее описание пожеланий поможет найти компромисс между вашим видением и профессиональным взглядом дизайнера.
Обязательно предоставьте дизайнеру материалы для работы, если они у вас есть: логотип, кодировки фирменных цветов и шрифтов, уже готовые элементы фирменного стиля (полиграфию, баннеры и прочее).
С сайтами на движках типа WordPress или Joomla можно обойтись готовыми шаблонами (иногда даже бесплатными). Это снижает неопределённость: просто посмотрите шаблоны и выберите тот, который вам нравится. С точки зрения дизайна, некоторые из них бывают довольно странными, поэтому постарайтесь проконсультироваться со специалистом, — это всё равно выйдет дешевле, чем заказывать дизайн с нуля.
9. Рабочий функционал сайтаНе ленитесь и описывайте подробно работу всех функций. Выдайте исполнителю максимум информации. Помните, что он не обладает даром телепатии и может не догадаться, что вы хотите получить, когда пишете в техническом задании на сайт «форма подписки» или «календарь» .
Какая форма подписки? Как она выглядит? Как работает? Что за календарь? Показывает ли он только сегодняшнее число или весь последний месяц? Можно в нём листать страницы или нельзя? Этих нюансов исполнитель может не угадать, в итоге вы получите совсем не то, чего хотели. Деньги заплачены, проект соответствует ТЗ (вы же написали «календарь» — вот он), а вам придётся довольствоваться тем, что получилось, хотя это вовсе не то, чего хотелось, или переплачивать за изменения.
Не стесняйтесь исследовать другие сайты — конкурентов или даже компаний, чья деятельность не имеет к вам никакого отношения. Конкуренты могут подсказать реализацию нужных вам функций, на других рынках можно позаимствовать интересные решения, до которых пока не додумались конкуренты. Часто проще найти функцию на чужом сайте и дать исполнителю ссылку «это должно работать так», чем объяснять на пальцах.
Не забудьте и о том, что ваш сайт должен быть удобным не только для пользователя, но и для администратора. Современные системы управления сайтом обычно интуитивно понятны для администрирования. Но, если не знаете, на каком движке работает исполнитель, пропишите и функции администратора. Что он должен на сайте делать и как это должно быть реализовано.
Конечно, вы имеете полное право не знать, как будет работать какая-то функция. В этом случае попросите разработчика предложить вам варианты для согласования. Утвердите тот вариант, который вам подходит (в том числе по бюджету). Запомните: сначала рассмотреть и утвердить, затем уже делать.
10. Описание контентаЕсли вы заказываете контент одновременно с созданием сайта, и исполнитель у вас один (например, агентство), описание контента — это отдельное ТЗ копирайтеру. Если контент вы собираетесь создавать самостоятельно или заказать у другого исполнителя, разработчик сайта всё равно должен иметь представление о том, что в каком разделе будет размещено и как будет выглядеть. Где текст, где видео, как будут оформлены картинки, нужен ли предварительный просмотр статей, и каким он будет и так далее.
11. Технические требованияСложный пункт для тех, кто мало понимает в сайтостроении. Если вы в этом разбираетесь и вам важно, на каком языке какой версии должен быть написан ваш ресурс, напишите об этом в техническом задании на создание сайта. Или у вас есть требования к дисковому пространству на хостинге.

Пример нашёлся на habrahabr.ru/post/140574/
Если не разбираетесь, включайте логику и здравый смысл. Подумайте, что скажет вам о том, что сайт работает корректно?
Например, ваш сайт должен:
Пишите только о том, в чём вы уверены, или посоветуйтесь со специалистом. Даже платная консультация всегда дешевле, чем бесконечные доработки, некоторые из которых могут по масштабу оказаться практически равными полной переделке сайта.
В остальном придётся полагаться на совесть исполнителя.
Информация, которую я дала в статье, — мой опыт. Мне приходилось заказывать сайты с нуля и дорабатывать существующие. Первая версия сайта аzconsult.ru — один из самых маленьких проектов, с которыми я работала. Для крупных проектов есть нюансы, но не думаю, что они вам понадобятся.
Важно! Если у вас с исполнителем нет договора, и ваши отношения регламентируются только техническим заданием, обязательно добавьте коммерческую информацию: стоимость работ, график и способ оплаты, крайние сроки сдачи работы и промежуточные отчётные точки. Убедитесь, что эта информация предельно ясна и не может быть истолкована как-то иначе. Попросите исполнителя задать дополнительные вопросы.
После ответственной проработки ТЗ, ваши шансы получить хороший сайт будут высокими, а доработки после его сдачи в эксплуатацию — минимальными.
Если среди читателей есть профессиональные разработчики сайтов, пожалуйста, дополните статью, если вам покажется, что в ней чего-то не хватает или я о чём-то забыла.

Мария Губина, автор проекта «Маркетинг с азов», тренер, бизнес-консультант