










 Рейтинг: 4.6/5.0 (1832 проголосовавших)
Рейтинг: 4.6/5.0 (1832 проголосовавших)Категория: Руководства
У вас в доме поломался чайник? Тогда вам надо купить новый. Модель russell hobbs 14743 будет отличным выбором. Данный чайник можно купить на сайте www.russell-hobbs.ru.
Данная статья написана человеком под ником «serg_lem». Как он говорит, все термины, использованные в статье, разъяснены простыми словами. При выполнении того, что описано в статье, пользователю не понадобятся знания: во всех используемых программах, php, html и css.

Вы считаете, что создать свой сайт очень сложно? Вам кажется, что для этого нужно многому научиться? Вы можете только вздыхать, смотря на красивые сайты? Тогда обойдемся без вступления. Вам нужно знать только главное.
1. Загружаем на свой компьютер такие программы: «Total Commander» (или другой FTP клиент), «Artisteer» (или другой редактор дизайна сайта).
2. Выбираем хостинг и домен для своего сайта. (Простыми словами, домен – это адрес сайта, а хостинг – это фактически место, где будут храниться все файлы Вашего сайта). Я не буду вдаваться в подробности хостинга, поэтому предлагаю Вам хостинг «Beget »…
3. Загрузите себе на компьютер систему управления содержимым (проще «редактор сайтов») «Joomla». Распакуйте архив с редактором, если Вы загрузили архив…
4. С помощью программы «Total Commander» установите FTP соединение (Ctrl+F в программе) и введите данные, полученные от Вашего хостинг провайдера (В нашем случае – «Beget»). После этого загрузите все файлы «Joomla» на сервер (хостинг) и установите Joomla прямо на сервере. К слову: так как «Joomla» – бесплатный редактор, вся информация есть на официальном сайте joomla.org.
5. Используйте программу «Artisteer» для создания своего уникального и профессионального дизайна для сайта. Программа настолько проста, что это сложно передать словами.
6. Установите шаблон, созданный в «Artisteer» на «Joomla». Учитывая, что «Joomla» столь проста, как и «Artisteer», пояснять что-то не имеет смысла.
7. Сайт готов! Добавляйте статьи, материалы, изображения и др. Для добавления видео, аудио и других не стандартных материалов, обратитесь за помощью на официальный сайт.
Всего хорошего и удачи Вам в Вашем уникальном проекте!
Категория. Создание сайтов ; Урок сделан. 15.10.2011; Просмотров. 1233; Рейтинг. 5.0 / 1 ;
Будучи чайником, решил всё же попробовать сделать сайт сам. Уже с неделю лазаю по интернету в поисках курсов и самоучителей, подобных вашему. Наткнулся вчера на Ваш ресурс. Наверное он не совсем всё же для чайников, а для тех, кто уже что-то создавал и имеет элементарные навыки. И публика смотрю весьма разношерстная — кто-то ничего не знает, а кто-то уже ведет профессиональные беседы.После прочтения этого материала позвольте задать вопрос (может где-то его уже задавали): интернет пестрит рассказами про совершенно разные движки. Объясните пожалуйста в 2 словах, почему Вы именно на WordPress остановились? Куда не глянешь — все хвалят джумлу и друпал.Кроме функциональности и удобства будут ли различаться сайты, созданные с применением того или иного движка? Например по скорости работы. Или по тому же функционалу.Спасибо.
Владимир. WordPress выбрал потому что постоянно с ним работаю и хорошо знаю этот движок.
Так же WordPress очень легко устанавливается и настраивается, есть много плагинов, которые позволяют получать практически любой функционал сайта (это очень «гибкий» движок).
На счет скорости работы волноваться не следует, есть много крупных проектов, с посещаемостью в десятки и даже сотни тысяч человек, отлично работающие на WordPress. Вот примеры крупных сайтов — mashable.com/. www.topgear.com. www.smashingmagazine.com/ .
Спасибо.Собираюсь пройти Ваш Курс. Краем глаза посмотрел — вроде толково все написано, и снято. Вопрос: в интернете предлагают множество аналогичных, но платных курсов и самоучителей. Вы предлагаете Ваш курс бесплатно.Что не так? В чём подвох?
Владимир. подвоха нет) Я считаю, что большинство платных курсов по созданию сайтов сейчас уже не стоят своих денег. Все, что там рассказывается уже давно есть в открытом доступе. Правда начинающему трудно во всем обилии информации разобраться — мало пошаговых курсов. Вот я и решил сделать такой — «пошаговый» курс, поделиться опытом.
Так же, возможно, кто-то из тех, кто пройдет мои уроки, захочет стать моим партнером в создании и продвижении интернет проектов. Самому справляться с большим объемом работ уже тяжело)
Хотел бы задать один вопрос. Многие советуют писать сайт с нуля самому, чтоб типа код был чистым. Я в сайтостроении совсем новичок. Как дела обстоят с Вордпрес по поводу кода. Он считается чистым. Или если хочешь сат с чистым кодом, его надо писать с нуля? Да, и сайт будет выполнять презентацию проекта, поддержку участников, а так же будет включать в себя новостной блок. Заранее спасибо за ответ!
Если вы новичок, то ваш код точно не будет лучше кода WordPress. Огромное количество сайтов работает на wordpress, причем это очень качественные и крупные сайты. Зачем же писать самому, зачем изобретать колесо? Мое мнение такое.
ЗДРАВСТВУЙТЕ! БОЛЬШОЕ СПАСИБО ЗА ВАШ МАТЕРИАЛ ЗА ВАШИ КУРСЫ И ЗА ВАШ ТРУД! Я ХОТЕЛ БЫ СПРОСИТЬ ЕСТЬ САЙТЫ КОТОРЫЕ ЗАРАБАТЫВАЮТ НА РЕКЛАМЕ НА ФАЙЛ ОБМЕННИКАХ И ЕЩЕ НА КУЧЕ ВСЯКИХ ФИШЕК! И НАПРИМЕР ВСЕ ЭТО СОЕДИНЕНО В 1 МОЩНЫЙ САЙТ К КАКОЙ КАТЕГОРИИ ОН ОТНОСИТСЯ?
Вы хотите создать свой сайт. Вы хотите узнать как создаются современные сайты. Благодаря данным урокам вы узнаете как создаются более 50% всех сайтов в сети интернет. Вы сможете создать свой сайт, такой какой вы хотите, абсолютно бесплатно. Для вас настало время заглянуть за занавес и узнать как создаются миллионы сайтов, каждый день, по всему миру. Действуйте и у вас всё получится !
![]() Регистрация бесплатного хостинга и установка CMS системы WordPress.
Регистрация бесплатного хостинга и установка CMS системы WordPress.
![]() Как правильно настроить сайт на wordpress ?
Как правильно настроить сайт на wordpress ?
![]() Создание страниц, записей, рубрик, меток, меню, на wordpress !
Создание страниц, записей, рубрик, меток, меню, на wordpress !
![]() Как изменить и настроить тему wordpress ?
Как изменить и настроить тему wordpress ?
![]() Как добавить на сайт виджеты wordpress ?
Как добавить на сайт виджеты wordpress ?
![]() Какие плагины необходимо установить на сайт wordpress ?
Какие плагины необходимо установить на сайт wordpress ?
![]() Как создать страницу Обратная связь ?
Как создать страницу Обратная связь ?
![]() Сделать ЧПУ ссылки сайт wordpress !
Сделать ЧПУ ссылки сайт wordpress !
Не спешите, делайте всё постепенно, чтобы разобраться во всём понадобится время, будьте терпеливы. Постепенно, если вы не сдадитесь, то у вас всё получится и вы будете очень рады и довольны. Удачи вам !
Читайте также !Создать сайт wordpress на бесплатном хостинге без. Привет. Я продолжаю рассказывать о создании сайта на бесплатном хостинге. В предыдущей записи я показал как зарегистрировать бесплатный хостинг. С.
Руководство по созданию сайта на бесплатном хостин. Привет. Друзья, у меня для вас отличная новость. Не давно я узнал как создать сайт на бесплатном хостинге, и этим знанием мне хотелось бы поделит.
50 дней бесплатного хостинга и 8 $ на счёт. Привет. Ты ищешь хостинг для своего сайта. Тогда не проходи мимо, потому что я хочу рассказать тебе об очень выгодном предложении. Поверьте качес.
Установка wordpress Здравствуйте. Сегодня я подробно расскажу о том, как установить wordpress на хостинг. Установка wordpress для новичков, конечно это не просто, но.
Создание сайта бесплатно ! Привет. На связи Илья Журавлёв и сегодняшняя тема статьи - создание сайта бесплатно. Что я имею ввиду под словом бесплатно. то есть, пл.
Создать wordpress Здравствуйте. Сегодня я расскажу вам как создать сайт на wordpress, и что для этого нужно. Для начало расскажу не много о том, что такое WordPress.
Как и где скачать программу wordpress бесплатно. Здравствуйте. Недавно общался с одной девушкой в соцсети и она заявила мне, что wordpress это платная программа, то есть чтобы создать сайт на wor.
Как сделать сайт визитку на wordpress. Здравствуйте. Сегодня я расскажу вам, как можно самому сделать Сайт Визитку на движке WordPress. Данная статья будет интересна тем, кто совсем нед.
Как вручную установить wordpress на хостинг. Внимание. я написал новую статью, где подробно описываю как самому вручную установить wordpress на хостинг в cPanel. Посмотрите, может для вас она бу.
Пошаговое руководство по созданию своего сайта. Привет. С каждым днём всё больше людей хотят создать для себя Сайт в интернете, что не удивительно, ведь интернет на сегодняшний день становится самы.
Уроки по созданию своего сайта с нуля бесплатно. обновлено: Март 10, 2016 автором: Илья Журавлёв
Комментарии Добавить комментарий Отменить ответ![]() Интернет для продвинутых
Интернет для продвинутых
![]() Создание видео канала на YouTube
Создание видео канала на YouTube
![]() Создать сайт бесплатно !
Создать сайт бесплатно !
![]() Прибамбасы для сайта !
Прибамбасы для сайта !
![]() Естественное продвижение
Естественное продвижение
![]() Оптимизация сайта
Оптимизация сайта
![]() Ускорение сайта
Ускорение сайта
![]() Защита сайта
Защита сайта
![]() Продвижение в Соцсетях
Продвижение в Соцсетях
![]() Плагины Wordpress
Плагины Wordpress
![]() Полезное для сайта
Полезное для сайта
![]() Свой Магазин WooCommerce !
Свой Магазин WooCommerce !
![]() Записи по Windows 10
Записи по Windows 10
![]() Компьютер для чайников
Компьютер для чайников
![]() Yoast SEO
Yoast SEO
![]() Akismet
Akismet
![]() TinyMCE Advanced
TinyMCE Advanced
![]() Плагин Jetpack
Плагин Jetpack
![]() Google XML Sitemaps
Google XML Sitemaps
![]() Contact Form 7
Contact Form 7
![]() WP Super Cache
WP Super Cache
![]() Black Studio TinyMCE Widget
Black Studio TinyMCE Widget
![]() All In One SEO Pack
All In One SEO Pack
![]() WooCommerce
WooCommerce
![]() Смотреть все плагины
Смотреть все плагины
Создать сайт самому, с нуля, бесплатно или в конструкторе. Пошаговая инструкция по созданию сайта. Буду рад знакомству в других социальных сетях! Добавляйте меня в друзья и если мы найдем общие интересы - будет здорово! на сайт фриланса: на сервис по созданию сайтов: этом видео я расскажу, как правильно создать сайт самому, и дам несколько инструментов с которыми каждый человек, сможет самостоятельно создать сайт. Сегодня все больше людей понимают – для того, чтобы масштабировать свой бизнес, без интернета не обойтись. Но тут возникает вопрос, как использовать интернет, для того, чтобы получать клиентов и партнеров в свой бизнес? Для этого нужно использовать правильные инструменты, которые позволят Вам это сделать. В этом видео я расскажу об одном из таких инструментов – страница захвата или landing page и дам пошаговую инструкцию того как создать сайт самому, с нуля в специальном конструкторе. Это одностраничный сайт, который необходим для сбора контактов своей целевой аудитории. Для того, чтобы сайт был рабочий – он должен иметь определенную структуру. 1. Он должен состоять из заголовка, который сразу дает понять, что пользователь узнает на этой странице и зацепить его внимание. Заголовок не должен быть длинный, но должен хорошо выделяться; 2. Затем, на сайте располагается подзаголовок который раскрывает суть самого предложения, для того, чтобы еще больше заинтересовать; 3. Как правило, дальше располагается картинка нашего продукта (если это книга или какой то курс) или видео-ролик, который рассказывает о нашем предложении; 4. Дальше идет форма захвата, в которой пользователь может оставить свои контактные данные, для того, чтобы мы могли с ним связаться. И здесь должен быть призыв к действию, к примеру «зарегистрируйтесь на бесплатную консультацию прямо сейчас» Это минимальная информация по созданию сайта, которую я смог уместить в этом коротком видео. Далее на странице может располагаться больше информации, которая будет мотивировать человека оставить свои данные для того, чтобы в дальнейшем Вы связались с ним, и дали больше информации о Вашем предложении. Для того, чтобы создать такую страницу, существует много методов и сервисов, но я расскажу только о двух.
В тему
Как создавать сайты с нуля? секрет найден. Урок #1, хостинг, домен, FTP и движки.

Одностраничный сайт за 15 минут? Пошаговое руководство! Сможет каждый.

Как создать свой сайт бесплатно на конструкторе сайтов wix com

Как БЕСПЛАТНО создать сайт самому. Легко быстро удобно и абсолютно бесплатно.

Создание одностраничного сайта. Пошаговое руководство.

Как создать сайт самому с нуля на конструкторе сайтов

КАК СДЕЛАТЬ САЙТ САМОМУ БЕСПЛАТНО И БЫСТРО В 2016 ГОДУ

Как создать сайт бесплатно самому с нуля? Конструктор сайтов.

wix.com как создать сайт - ответы на вопросы или wix создание сайта - полный развод!

Как создать одностраничный сайт для продажи товаров за 5 минут

Как быстро, легко и бесплатно сделать сайт самому

Как создать сайт самому, создание сайта с нуля

Как создать одностраничный сайт ЗА ПАРУ ЧАСОВ с конверсией до 15%? [Одностраничный сайт самому].

GoltMart - Как создать интернет магазин бесплатно самому с нуля?

Как создать сайт с нуля. Урок 1 - Начало

Создать сайт бесплатно. Как за 5 минут самому. Dev Journal

Как создать сайт самому бесплатно. Часть 1 - установка CMS Joomla.
 З десь, я постарался, как то систематизировать все те знания, которые необходимы для создания сайта. И если, ты воспользуешься этим небольшим руководством. то ты без труда создашь свой первый сайт самостоятельно и бесплатно .
З десь, я постарался, как то систематизировать все те знания, которые необходимы для создания сайта. И если, ты воспользуешься этим небольшим руководством. то ты без труда создашь свой первый сайт самостоятельно и бесплатно .
С чего следует начать создание сайта. Какие действия необходимо предпринять, уже после его создания. На первый вопрос я уже начал отвечать во второй части темы « Новичку «. Думаю, не помешает повториться и изложить более компактно все этапы этого процесса:
1. Тематика сайта. Желательно, что бы сайт был определённой тематики, и что бы, ты, в этой теме, как минимум, разбирался. В идеале, если ты создаёшь сайт. тема которого тебе близка и понятна, то на 99% этому ресурсу гарантирован успех.
2. Схема, план сайта. Берем карандаш, лист бумаги и набрасываем титульную (главную ) страницу твоего будущего сайта. Она послужит, в дальнейшем, шаблоном для оформления всего сайта.
3. Внутреннее содержание. Меню, разделы, подразделы, контент и т.д.
4. Основы HTML . Без знаний языка разметки гипертекста (html ), в построении сайта, далеко не уехать. Так, что советую сходить и посмотреть эти небольшие уроки.
5. Программы . Так же как для постройки дома необходимы инструменты, так и для сайта необходимы программы, облегчающие работу веб мастеру. Здесь ты найдешь все необходимые инструменты и сможешь их скачать бесплатно.
6. Руководства, учебники . Если в процессе построения сайта у тебя возникнут вопросы, или ты захочешь более полной информации о веб строительстве, то этот раздел для тебя.
7 . Домены . Все выше перечисленные пункты тобой пройдены и изучены и теперь необходимо выбрать имя для твоего сайта. В этом разделе ты узнаешь, что такое домен, как правильно выбрать доменное имя.
8. Хостинг . Пришло время выбрать «место под солнцем» твоему сайту. Здесь мы с тобой обсудим, что такое хостинг, как правильно разместить сайт в Интернете, какой хостинг лучше — платный или бесплатный. Сможешь выбрать не дорогой, но надежный хостинг для своего ресурса.
9. Продвижение, раскрутка сайта . После того, как сайт готов и залит на хостинг, его необходимо правильно продвинуть и раскрутить. Так же поговорим о том, как правильно зарегистрировать сайт в Каталогах, Поисковиках, Рейтингах. Обсудим SEO продвижение и многое другое.
10. Заработок . Ну и конечная цель нашего «путешествия» — это как заработать на сайте. Все способы заработка в Интернете.
Понравилась страничка? Поделись в соц. сетях








Создание сайта с нуля
Создать сайт с нуля? Можно сказать проще простого, но это для тех кто уже создавал сайт с самого начала. Многие сейчас создают свои сайты в интернете проходя этот путь всего-то в несколько шагов, но сколько они в себя включают. При этом у кого -то получается, у кого — то нет. Но давайте начнем по порядку.
Как я уже сказал, многие сейчас создают свои сайты в интернете начиная с нуля, при этом идут разными путями. Так как создание сайта можно осуществить как на платной основе так и бесплатно, а так же с использованием различных программ.
Не имея навыков в создании сайтов в интернете, то для вас самый легкий вариант в создании сайта с нуля — это использовать онлайн конструктор сайтов или специальные программы для создания сайтов, называемые — конструкторы сайтов. Но учитывайте, что бесплатные онлайн конструкторы имеют много функциональных ограничений к тому же, как правило, в них присутствует обязательная реклама от владельцев конструктора.
Есть недостатки есть и у специальных программ для создания сайтов. но они не так критичны и более подойдут, для начинающих вебмастеров, чтобы сделать свой сайт с собственным оформлением.
Более сложный вариант — это использование для создания сайта визуальных html редакторов типа Dreamweave или FrontPage от кампании Microsoft.
На мой взгляд все же лучше создавая сайт с нуля использовать бесплатные системы управления сайтом Content management system (CMS), — Joomla или WordPress, правда они требуют подключения услуги MySQL на хостинге, что увеличит расходы на размещение сайта.
Конечно создавая сайт с нуля многое будет непонятно, но с таким помощником как интернет все ответы на вопросы можно найти на раз два.
Если же вы решили создать сайт бесплатно и не платить за его размещение в интернете, то вот один из хостинг провайдеров с бесплатными онлайн конструкторами сайтов — http://www.ucoz.ru/.
Покупая хостинг Вы создадите аккаунт с доступом к панели управления сайтом и получите DNS.

Одновременно с покупкой хостинга можно зарегистрировать домен (название сайта).
При регистрации домена нужно будет указать DNS для привязки домена к хостингу. Вся эта процедура занимает от одних до двух суток.

Далее вам нужно будет войти в панель управления загрузить на хостинг выбранную вами систему управления сайтом CMS, — Joomla, Drupal или WordPress, распаковать архив и продолжить следуя инструкции по установке для той или иной CMS. После этого сайт готов к работе.
Можно рассмотреть такой вариант, сначала попробовать свои силы на бесплатном хостинге и если у вас, что-то начнет получаться, то создать сайт на платном хостинге.
Создание блога с нуля. Пошаговое руководство.
Созданием сайтов и SEO я начала интересоваться не так давно, и вот решила написать руководство по созданию блога на Wordpress с нуля при минимальных затратах. В этой статье я собрала всё, что успела усвоить за последние два месяца.
Думаю, новичкам будет полезно . Также, прошу профи попинать и указать на мои ошибки.
Чтобы добавлять плагины и другие файлы у Вас должен быть установлен ftp-клиент. Я использую FileZilla.
Также рекомендую добавить Ваш сайт в «Мои сайты» на Яндексе. Там Вы сможете отслеживать ошибки индексации, смотреть количество бэков и проиндексированных страниц, добавлять карту сайта и файл robots.txt (если они не были добавлены ранее).
Создайте файл robots.txt с таким содержимым:
User-agent: *
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /index.php?s=
Disallow: /xmlrpc.php
Host: вашсайт.ru
Re: Создание блога с нуля. Пошаговое руководство.
6. Оптимизируем блог для читателей.7. Раскручиваем. Не обязательно вкладывать в раскрутку кучу денег, чтобы он появился на первых страницах в выдаче поисковых систем. Главное писать интересный контент, который люди будут читать и на который будут активно ссылаться.
Для начала, чтобы у сайта были ненулевые показатели, можно прогнать сайт по каталогам и соц. закладкам. Прогонщиков сейчас тоже очень много и регистрацию в каталогах они предлагают по довольно низким ценам. Описания можно составить и самому (я несколько раз сталкивалась с тем, что прогонщики составляют ужасные описания, которые потом не проходят модерацию в модерируемых каталогах). Для этого есть программа SEO Anchor Generator – она бесплатная и генерирует описания автоматически по заданным формулам, в инструкции всё понятно расписано.
Затем если на Вашем сайте публикуются какие-то свежие новости или новые уникальные статьи, нужно их продвигать в социальных новостных сетях, таких как СМИ2 и Ньюс2. Мне больше нравится первая.
Хороший трафик идет еще и с тематических форумов. Для этого зарегистрируйтесь на самых популярных форумах Вашей тематики и немного пообщайтесь там для начала, чтобы заработать хорошую репутацию. Потом можете в некоторых разделах публиковать какие-то посты со ссылкой на свой сайт. У меня на один почти нулевой сайт как-то раз пришло больше 60 человек только с утра, посмотрела в статистике – все с одного форума. Кто-то с хорошей репутацией просто создал тему на форуме и поставил ссылку на статью с моего сайта, видимо статья ему показалась интересной, и люди стали переходить по ссылке, причем в тот день на feedburner прибавилось 15 подписчиков – для нулевого сайта очень неплохо.
Есть еще много способов раскрутки сайтов - это продвижении статьями, обмен ссылками с сайтами Вашей тематики и т.д. ищите в поисковиках.
8. Монетизируем. Этот пункт я подробно описывать не буду, способов огромное количество, все они бурно обсуждаются на форумах, блогах и т.п. Многие способы монетизации сайта описаны в этой статье у Маула. блог которого я очень люблю почитать.
Вот и всё. Надеюсь, для кого-то эта статья оказалась полезной
Всех рад приветствовать дорогие друзья! С вами Макс Метелев и в сегодняшнем уроке, а точнее даже, целом руководстве я расскажу и покажу как создать сайт на Joomla (джумла) с нуля.
Создание сайта на joomla – процесс не сложный и очень интересный, а то я все про WordPress рассказываю. Наверняка, среди вас есть поклонники и этой CMS .
Joomla по праву можно считать одним из долгих и самых известных проектов с открытым исходным кодом, идущим рядом с Вордпресс.
Имеено она (Джумла) в далеком 2000 году стояла у истоков и приняла на себя новшества в PHP/MySql пространстве, которые позже были включены в WordPress, Drupal, Magento и другие системы управления сайтом.
Продолжая свое развитие в 2015 году, Joomla остается лишь второй по популярности системой управления содержимым, уступая WordPress (читайте – Joomla vs WordPress: преимущества и недостатки ).
Вы наверное слышали, что вышла последняя версия этого движка Joomla 3. Это увлекательный продукт, отзывчивый к посетителям и удовлетворяющий требованиям администраторов.
Она также адаптивна для мобильных устройств, благодаря использованию фреймворка Bootstrap. Именно поэтому Джумла + Бутстрап так притягивает фронт-энд разработчиков и дизайнеров и делает легкой работу с исходным кодом и интерфейсом для своего кода.
Процесс установки быстр, красив и снабжен целым рядом иллюстраций. Вы действительно можете быстро получить полноценно работающий сайт за несколько минут (утрирую конечно, но результат будет).
Введение в Joomlahttp://joomla.org/3/ru/ — площадка для изучения нашей CMS и место где вы можете скачать самую свежую версию движка.
На этом сайте есть видео уроки и много самой классной информации о функциях Joomla. Вы увидите, что Джумла поддерживает Bootstrap, LESS (усовершенствованный CSS), Jquery в ней есть также поддержка баз данных таких как PostgreSQL.
Хотите увидеть ее в работе, тогда нажмите на большую оранжевую кнопку «Live Demo»
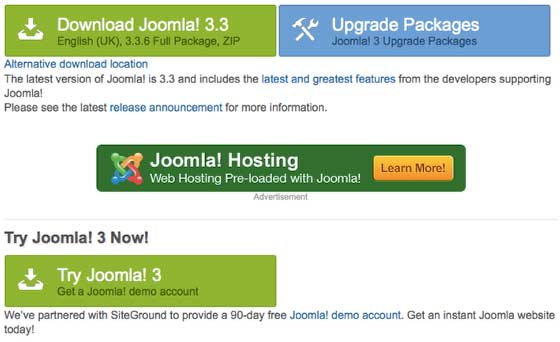
http://www.joomla.org/download.html — по этой ссылке можете скачать последнюю версию системы.
Третья версия рекомендуется для новых сайтов, но также подойдет версия 2.5 и старше. Нажимайте на синюю кнопочку «Download Joomla 3.3»

Это можно сделать двумя способами – в обоих случаях вам нужен будет хостинг и доменное имя. Так как это переводная статья, то автор предлагает использовать хостинг IPage.com, как наиболее дешевый вариант.
В этой статье мы воспользуемся ручным вариантом, он займет не более 20-30 минут вашего времени.
Итак, мы уже определились, что нам нужен домен и хостинг.
После скачивания вы получите следующий файл — Joomla_3.3.6-Stable-Full_Package.zip.
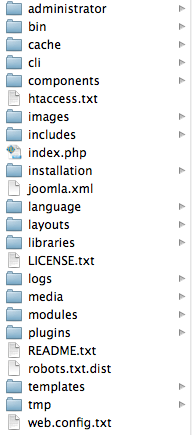
Распакуйте файлы архива и убедитесь, что вы видите те же файлы и папки, что на скриншоте ниже. Загрузите эти файлы к себе на выделенный сервер хостинга или на локальный (читайте – как установить локальный сервер Denwer ).

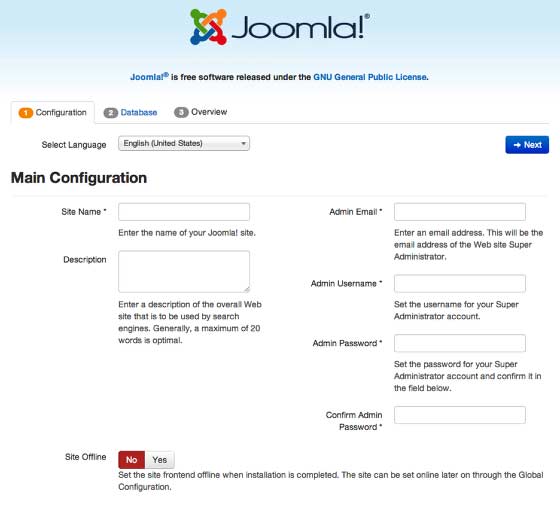
После установки файлов, в браузере вы увидите экран установщика. Это первый из 3-х шагов процесса.
Если вы не используете английский язык на вашем сайте, вы можете его поменять на русский. Введите имя вашего сайта, а также данные учетной записи администратора. Нажмите «Далее» чтобы продолжить установку.

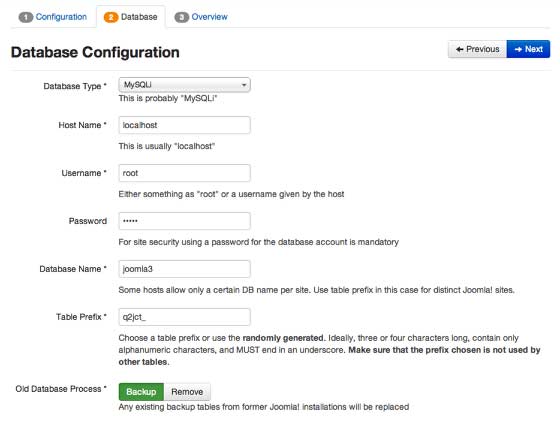
Как мы уже говорили раннее Joomla имеет поддержку баз данных таких как MySQLi и PostgreSQL.
Введите имя хоста вашей базы данных, имя пользователя, пароль и название базы. Вы можете получить эту информацию на вашем хостинге. Joomla автоматически сгенерирует таблицы с префиксами, чтобы сделать жизнь для хакеров труднее. Также нажимайте «Далее».

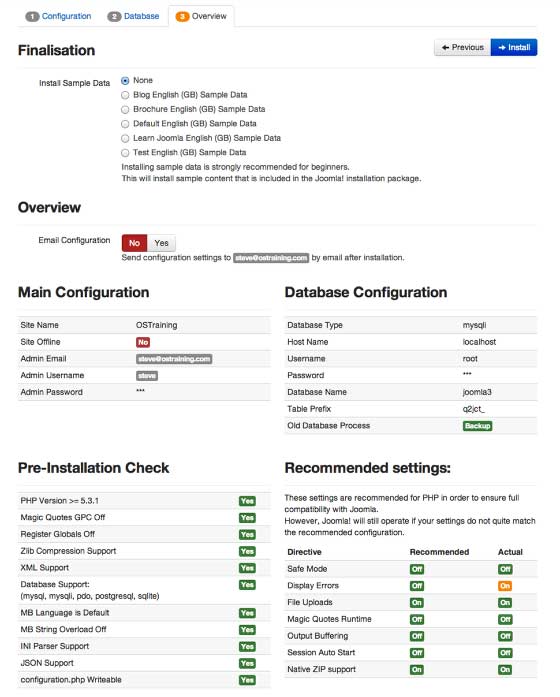
На заключительном экране инсталлятора вы можете выбрать тип данных. Наведите курсор на каждый из образцов, чтобы получить объяснение. Ниже вы увидите обзор настроек конфигураций. Джумла также проверяет правильно ли настроен сервер. Если что-то будет нуждаться в коррекции, это будет подсвечено красным цветом.

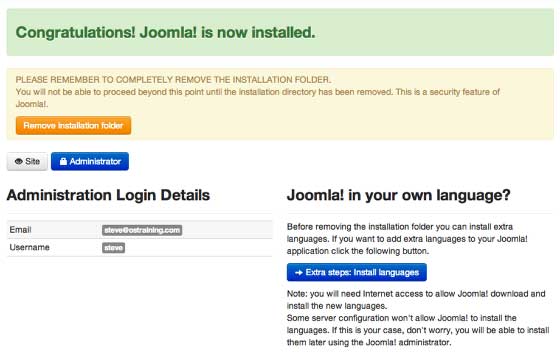
Далее идет процесс установки и сообщение с поздравлением.
Из соображений безопасности после установки мы должны будем удалить папку с установщиком.
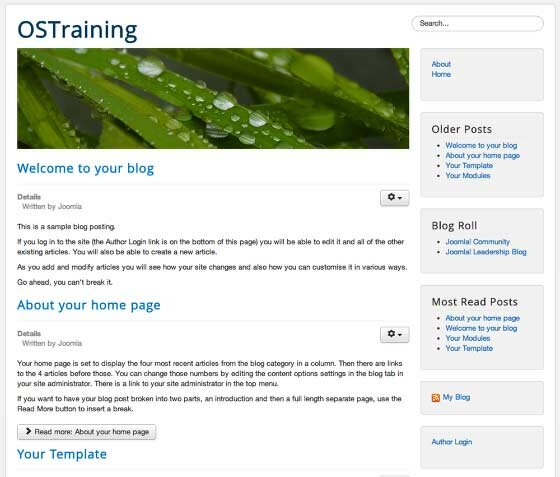
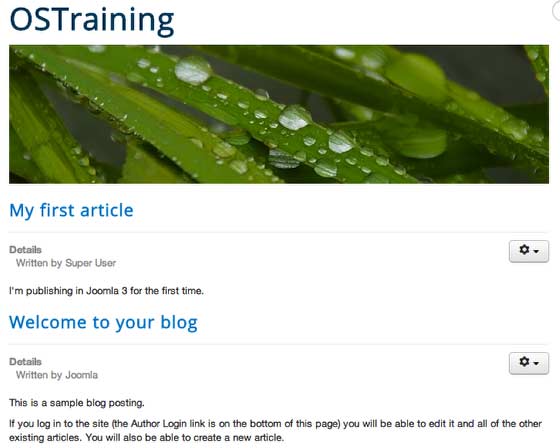
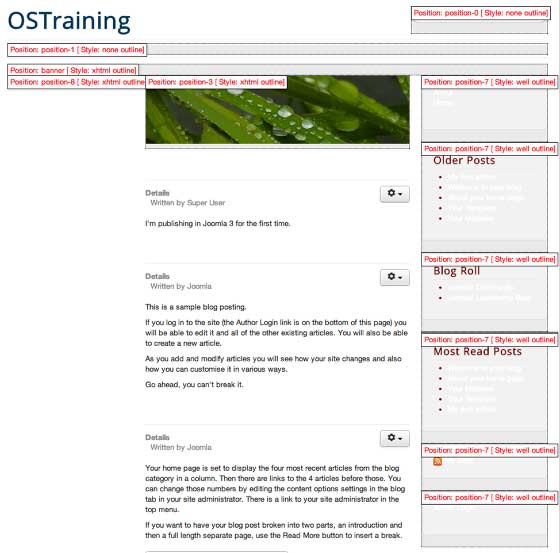
Нажмите на ссылку «Site», чтобы увидеть главную страницу сайта на joomla.

Потому как мы выбрали тип данных наш сайт настроен как блог. На нем есть 4 записи на главной странице. Нажмите на название заголовка любой записи, чтобы просмотреть полное содержание. Так же там есть и боковая колонка с типичными для блога функциями, такие как вывод последних записей, блогролл, список популярных записей .
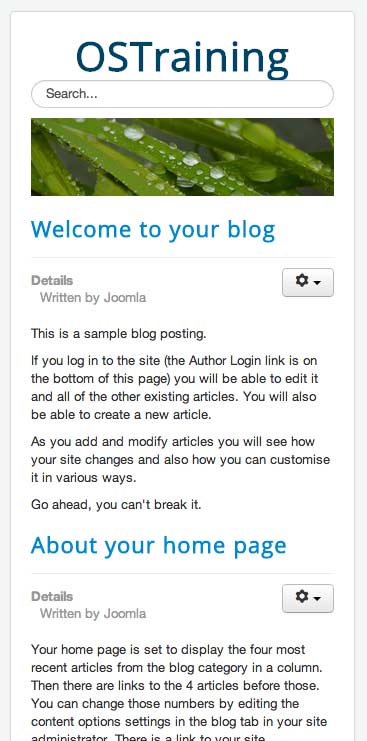
Во вступлении я упоминал, что Joomla сейчас уже использует фреймворк Bootstrap. Уменьшая размеры вашего браузера, вы можете увидеть, как сайт на joomla реагирует на разных экранах.
Поиск по сайту переходит под заголовок – логотип, изображения адаптируются эффективно под маленький экран, а сайдбар переходит под сообщения на домашней странице.

Теперь давайте взглянем внутрь административной панели на интерфейс движка. Добавьте после названия вашего сайта в адресной строки слово — /administrator/. Будет примерно так – http. //vash-site.ru/administrator/
Вход возможен через ввод имени и пароля, как и везде, который вы создали в процессе установки.

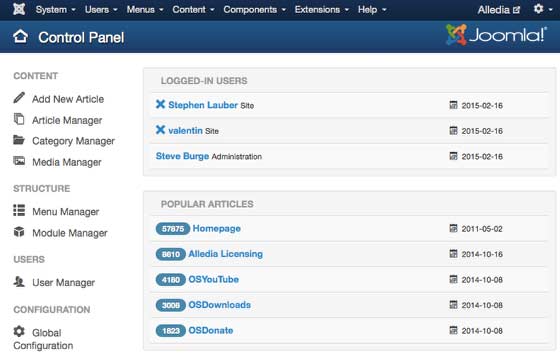
Главная панель инструментов, располагающаяся в самом верху содержит все самое необходимое для управления сайтом.
Панель управления вы увидите после первого входа в систему. Она включает в себя самые нужные шорткоды и данные, основанные на главной панели инструментов. Благодаря Бутстрап админка также адаптивная, подстраивается под любые размеры экрана.

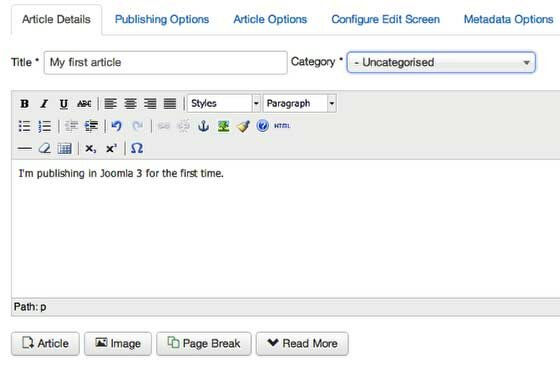
Давайте напишем нашу первую статью на сайт. На главной панели перейдите в раздел Контент, а затем в Управление статьями (Article Manager).
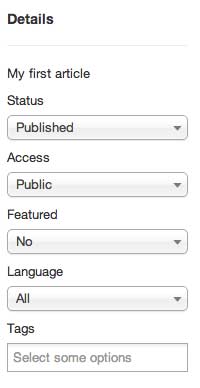
Там будут три поля, которые нужны для написания и публикации:

Нажимайте на «Сохранить», чтобы опубликовать вашу заметку. Нажмите на Имя сайта («Site name») в левом верхнем углу экрана.
Теперь вы будете видеть свою статью, в верхней части главной страницы.
В нижней ее части будет располагаться пагинация (нумерация страниц), чтобы вы могли вернуться к более ранним статьям.

Давайте снова вернемся в панель администратора и в нашу статью, чтобы мы смогли показать вам еще пару дополнительных возможностей.
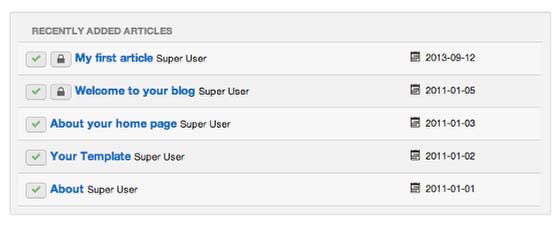
Вы можете также найти свою запись в секции «Недавно добавленные статьи» или нажав на Content («Содержание»), затем Article Manager («Управление статьями») на главной панели инструментов.

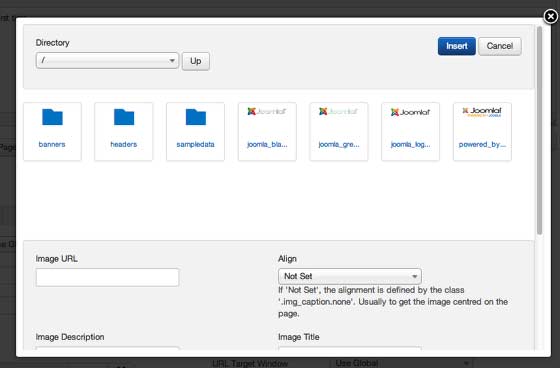
Вы можете вставить изображение в текст, нажав на кнопку с картинкой, под областью текста.
Нажмете на изображение и увидите всплывающее pop-up окно с существующими картинками на вашем сайте.
Чтобы использовать конкретное изображение, просто кликните на него, а затем нажмите на «Вставить» (Insert)
Прокрутите мышкой в самый низ этого окна и вы увидите секцию для загрузки новых изображений на сайт.

Боковая панель (Сайдбар) содержим самые важные параметры для каждой статьи.

Более продвинутые настройки для публикации статей доступны внутри вкладок в верхней части экрана.

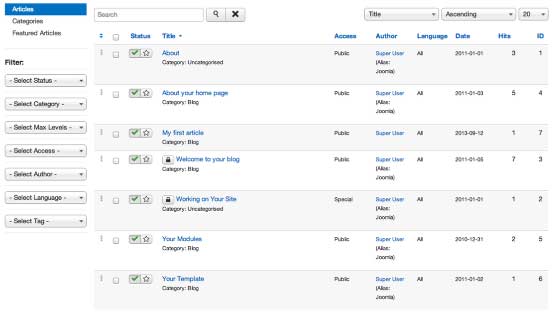
Для просмотра и упорядочивания статей на вашем сайте, закройте статью, которую вы редактировали и нажмите на Content (Контент), а затем на Управление Статьями.
Вы увидите текст записи в главной области.
На левой боковой панели вы можете использовать фильтры, развернуть его и найти искомый текст заметки.

Дизайн вашего сайта контролируется шаблонами. В панели инструментов на главной странице переходите в Расширения (Extensions), а затем в Управление Шаблонами (Template Manager).
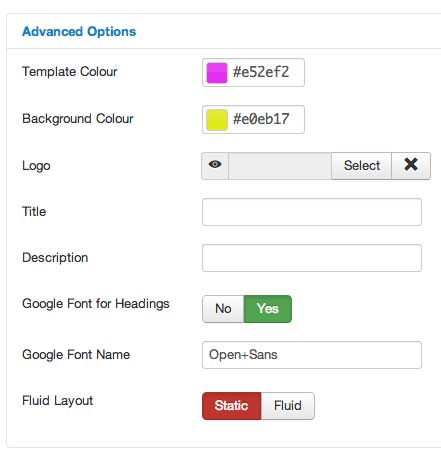
Кликните на «Мой стиль по умолчанию» (My Default style) и зайдите на вкладку Опции (Options).
Вы можете поменять цвет текста, фон вашего макета, загрузить новый логотип, добавить шрифты от Google .

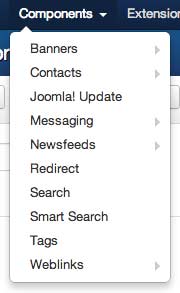
Главные особенности в Joomla мы называем Компонентами (Components). Они имеют свои собственные ссылки в главном инструментарии админки.
3 из них наиболее полезные:
Добавляя любой другой компонент в Джумлу, он сразу же будет доступен в этом списке.

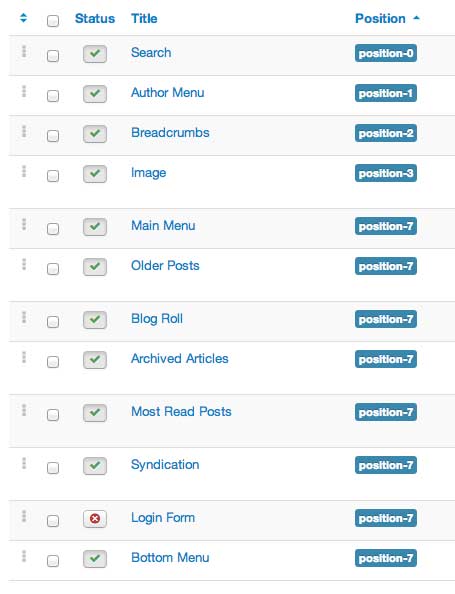
Мы уже увидели, что наш сайт на Joomla имеет боковую колонку, полную возможностей для блоггинга. Наша система использует модули слов для этих пунктов в сайдбаре.
Нажмите на Расширения, затем Диспетчер Модулей (Module Manager) и там вы увидите список функций для блога: старые заметки, блог рол, самые популярные статьи и другие.
Вы их заметите сразу, они находятся в положении – position 7

Теперь, наконец-то давайте взглянет на то, как контролировать колонками в сайдбаре.
Идем в Расширения – Менеджер Шаблонов – Опции (Options) в верхней части экрана.
Устанавливаем модуль Preview (Просмотр) в режим включено (Enabled).
Теперь добавляйте к урлу следующий префикс —. tp = 1
У вас должно получиться следующее – http. //vash-domen.ru/?tp=1
После этого вы сможете просмотреть названия всех областей, которые вы разместили на сайте. Глядя на модули по умолчанию, вы можете подтвердить, что многие из них действительно находятся в положении position-7

В этом уроке по созданию сайтов на Joomla мы затронули лишь вершину айсберга. На самом деле этих опций 1000.
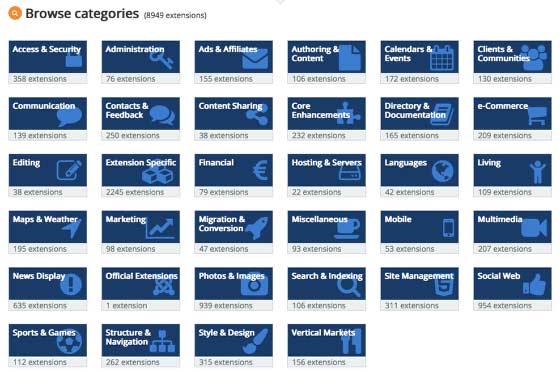
Есть место где вы все их можете найти – это площадка extensions.joomla.org
Этот каталог был запущен в 2006 году и в настоящее время имеет свыше 9000 самых разнообразных и полезных дополнений в категориях от «Доступ и безопасность» до «Дизайн и Стиль». Полное его название – Joomla Extension Directory или сокращенно JED. Давайте называть его Джидда для простоты и ясности ??
Одним из основных отличий JED категории Джумлы от Вордпресс в том, что любое расширение может быть перечислено, не важно, является оно платным или представлено бесплатно.

В JED есть активные отзывы и система рейтинга. Некоторые наиболее популярные дополнения идут количеством отзывов 100+ и каждый оценивается по своей функциональности, простоте использования, документации, поддержки.
Пробежавшись глазами по порядку каждого расширения вы будете приятно удивлены количеством комментариев. Самые популярные и трастовые (вызывающие доверие) будут находиться в самом верху.

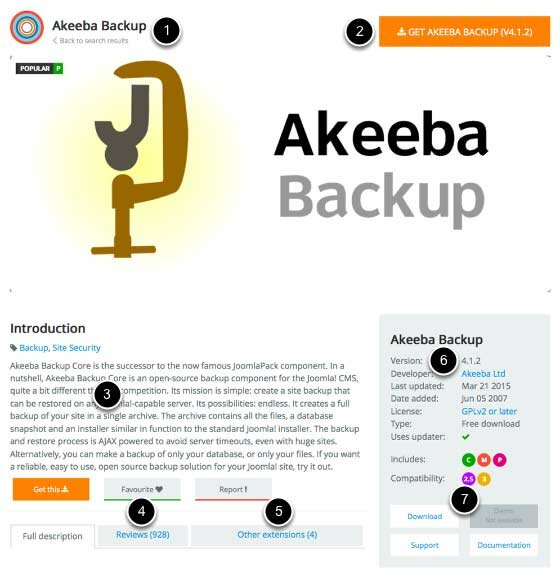
Нажмите, к примеру, на расширение Akeeba Backup и вы увидите отличный пример информации о нем. Akeeba самое популярное решение для экосистемы Joomla – многие используют его для резервного копирования файлов сайта (Читайте также – как сделать бэкап блога )
На скрине ниже вы можете просмотреть основные сведение об этом плагине для Джумла:

Давайте использовать данный плагин в качестве примера загрузки и установки.
Кликаем по желтой кнопке «Получить Akeeba Backup», что находится на скрине выше. Это действие приведет вас на страницу — https://www.akeebabackup.com/download/akeeba-backup.html
Клацайте на синюю кнопочку «Добавь меня в загрузки» (Take me to the downloads for this version)

Затем нажмите на прямую ссылку на скачивание

После этого вы получите сжатый упакованный в архив файл с именем com_akeeba-4.1.2-core.zip на свой рабочий стол. Не распаковывайте его, оставьте как есть. Если ваш компьютер в автоматическом режиме разархивировал его (местами так делает Mac), то самостоятельно добавьте его снова.
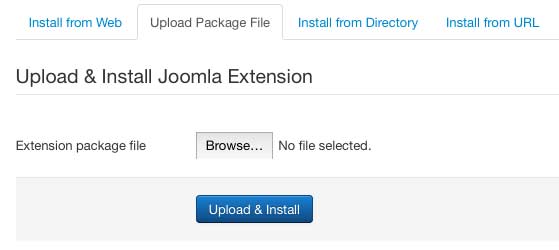
Потом загрузите это расширение:

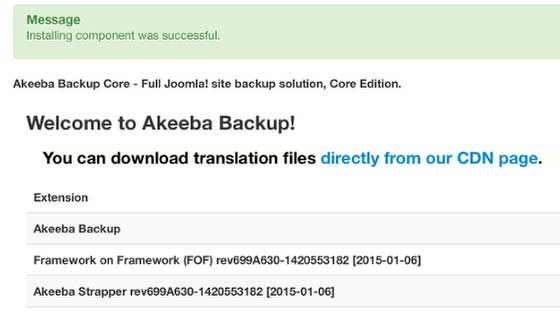
Теперь вы увидите приветственное сообщение от Joomla и разработчика. В нашем примере Джумла говорит – «Установка компонентов прошла успешно», а расширение – «Добро пожаловать в Akeeba Backup»

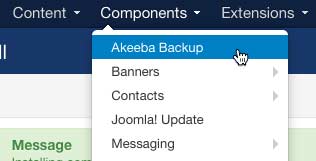
Из сообщения мы узнали, что Akeeba является компонентом, поэтому давайте зайдем в одноименную вкладку и удостоверимся, что он присутствует там.

Теперь вы можете повторять эти действия сколько угодно раз, найдя для себя нужный компонент или плагин. Теперь вы это умеете делать. А у меня на этом все. Теперь создание сайта на Joomla для вас не составит никакого труда, ведь азы вы изучили, а это первый шаг на пути разработки более серьезных решений.
Всем спасибо за внимание и за то, что дочитали этот пост до конца. Не забывайте подписываться на мой канал на Youtube и делиться ссылками с друзьями через социальные сети. Всех люблю и до скорых встреч на страницах блога smarticle.ru
Рекомендую ознакомиться с этими статьями: