









 Рейтинг: 4.9/5.0 (1879 проголосовавших)
Рейтинг: 4.9/5.0 (1879 проголосовавших)Категория: Руководства

Основы Web-Дизайна. Руководство — Вы когда-нибудь задумывались о том, как работают остальные дизайнеры? Если бы вы смогли заглянуть во время работы над проектом в голову к профессиональному дизайнеру и почерпнуть его/ее лучший опыт, дизайнерские решения и рабочий процесс. Было бы это здорово?
Именно об этом данное руководство. Это полное руководство по созданию простых и красивых веб-сайтов от идеи до готовых файлов проекта в Photoshop.
Я покажу вам пошагово на тестовом проекте веб-сайта как создается дизайн. Я объясню каждое свое движение и подкреплю его цельной теорией дизайна, которая базируется на трех фундаментальных вещах, таких как типография, цвета и макет.
Благодаря практическому руководству вы сможете начать незамедлительно применять ваши новые навыки. Вы будете учиться работая над вашим собственным проектом. После окончания книги у вас на руках будет готовый проект, дизайн которого вы сделали самостоятельно. Круто, да?
Научитесь новым навыкам создания дизайна которые вам помогут:
Впечатлите потенциальных клиентов вашим дизайном
Станьте более креативным в процессе создания нового дизайна
Увеличьте ценность вашей работы и зарабатывайте больше
Улучшите ваш рабочий процесс и станете более эффективным
Получайте больше согласований концептов вашего дизайна
Будь рок-звездой среди дизайнеров!
Название: Основы Web-Дизайна. Руководство
Автор: Рафал Томал
Издательство: Рафал Томал
Год: 2015
Качество: высокое
Страниц: 211
Формат: PDF
Размер: 26,7 Mb
Язык: русский
Скачать книгу "Основы Web-Дизайна. Руководство":
Необходимо зарегистрироваться чтобы прочитать текст или скачать файлы

П олное руководство по дизайну простых и красивых Web-сайтов от идеи до готовых файлов проекта в Photoshop .
Всем привет. Меня зовут Рафал Томал и я графический дизайнер, веб-разработчик и автор данной книги.
Во-первых, я бы хотел поблагодарить вас за приобретение книги «Основы Web-Дизайна. Руководство». Теперь моей работой является то, чтобы вы окупили свои вложения.
Если вы следите за мной или читаете мой блог, вы скорей всего так же знаете, что я предоставляю бесплатные инструменты для веб-дизайна, шаблоны и даю различные советы по созданию
дизайна веб-страниц. Благодаря вкладу, который вы сделали, купив эту книгу, я смогу лучше помочь растущему сообществу веб-дизайнеров.
Моя долгосрочная цель - это предоставить гораздо больше ценной информации, не останавливаться только на данной книге. Я хочу постоянно учить вас тому, что я изучил, и делиться этой информацией используя простые для понимания курсы, учебники и электронные книги.
У дизайнеров светлое будущее. Все основные индустрии ценят хороший дизайн сильнее, чем когда бы то ни было. Дружелюбный интерфейс и опыт становятся особенностью рынка самых популярных брендов и продуктов на рынке. Сейчас самое лучшее время, для того чтобы быть дизайнером.
Не имеет значение, что изобретут дальше, этой вещи всегда нужен будет дизайн. Технологии могут измениться и, возможно, мы будем использовать совершенно другие инструменты, чем те, которые мы используем сегодня, но теория дизайна останется той же самой.
Я очень рад тому, что могу поделиться с вами некоторыми своими методами и техниками создания веб-сайтов. Я верю в то, что обучая, вдохновляя и помогая другим веб-дизайнерам, мы
можем сделать небольшой вклад в развитие веба и мы сделаем его лучшим местом для нас всех.
Я хочу взять вас за руку и шаг за шагом показать весь процесс создания дизайна для веб-сайта. Самый лучший способ сделать это - это взять для примера образец проекта. Я выбрал стандартный шаблон веб-сайта в качестве тестового проекта, так что техники и примеры, которые мы будем рассматривать, так же легко будет применить для всех видов дизайна.
Каждый шаг подкреплен теорией дизайна и детальным описанием того, что мы делаем. Так вы научитесь, шаг за шагом, и вы сможете применить ваши знания в различных случаях в ваших собственных ситуациях.
Несмотря на все это вы так же найдете в этой книге огромное количество отличных советов и увидите, как надо работать над дизайном. Вы сможете применить их к вашей работе независимо от того над каким проектом вы работаете.
Это словно сидеть рядом со мной и смотреть, как я работаю над проектом, и говорить о нем часами. Звучит неплохо?
Основы Web-Дизайна. Руководство. - Рафал Томал
Смотрите также другие материалы:

Вы когда-нибудь задумывались о том, как работают остальные дизайнеры? Если бы вы смогли заглянуть во время работы над проектом в голову к профессиональному дизайнеру и почерпнуть его/ее лучший опыт, дизайнерские решения и рабочий процесс. Было бы это здорово? Именно об этом данное руководство. Это полное руководство по созданию простых и красивых веб-сайтов от идеи до готовых файлов проекта в Photoshop.
Я покажу вам пошагово на тестовом проекте веб-сайта как создается дизайн. Я объясню каждое свое движение и подкреплю его цельной теорией дизайна, которая базируется на трех фундаментальных вещах, таких как типография, цвета и макет. Благодаря практическому руководству вы сможете начать незамедлительно применять ваши новые навыки. Вы будете учиться работая над вашим собственным проектом. После окончания книги у вас на руках будет готовый проект, дизайн которого вы сделали самостоятельно.
* Научитесь новым навыкам создания дизайна которые вам помогут:
* Впечатлите потенциальных клиентов вашим дизайном
* Станьте более креативным в процессе создания нового дизайна
* Увеличьте ценность вашей работы и зарабатывайте больше
* Улучшите ваш рабочий процесс и станете более эффективным
* Получайте больше согласований концептов вашего дизайна
* Будь рок-звездой среди дизайнеров!
Название: Основы Web-Дизайна. Руководство
Автор: Рафал Томал
Издательство: Рафал Томал
Год: 2015
Качество: высокое
Страниц: 211
Формат: PDF
Язык: русский
Размер: 26,7 Mb
Скачать Основы Web-Дизайна. Руководство / Рафал Томал / 2015
Скачать с turbobit.net
Скачать с uploaded.net
Скачать с dfiles.ru

Если вы дизайнер, эта книга может вам помочь доработать и улучшить ваш нынешний процесс создания дизайна. Вы так же можете найти различные способы и решения, которые вы сможете применить к вашим техникам. Если вы новичок в дизайне, и хотите стать дизайнером, то эта книга даст вам цельную структуру и покажет верный путь, по которому вам стоит идти чтобы стать дизайнером. Вы изучите основы теории дизайна и вы будете готовы двигаться дальше и начать самостоятельно изучать новые материалы. Если вы думаете, что у вас недостаточно таланта для того чтобы быть дизайнером, позвольте мне раскрыть вам секрет: все дизайнеры были любителями в самом начале. Мой первый веб-дизайн был ужасен. Вы бы смеялись над ним и надо мной, если бы вы увидели его сегодня. В самом начале я делал все ужасно, но после сотни созданных дизайнов я наконец-то начал понимать то, что я делаю. Так что скорей всего вам необходимо будет потратить немного времени, но вам надо откуда-то начать. Лучше всего начинать с использования хорошей структуры. Таким образом, вы начнете приобретать полезные привычки и сфокусируетесь на самых важных элементах. Люди говорят, что вам нужен талант, для того чтобы быть дизайнером, однако я считаю это способностью отличить хороший дизайн от плохого. Если вы можете это сделать, и вы хороши в этом, это значит, что у вас есть самый важный навык, который необходимо иметь чтобы стать отличным дизайнером.
Процесс создания Web-ДизайнаПроцесс создания веб-сайта может быть довольно сложным, над его работой может работать несколько человек (UX-Дизайнер, визуальный дизайнер, копирайтер) и может требоваться огромное количество исследований, если вы работаете над крупным проектом с огромным бюджетом.
Мы сфокусируемся на небольших проектах, в которых вы являетесь единственным дизайнером и несете ответственность за все аспекты дизайна.
Хорошей идеей будет использовать прогрессивный процесс разработки, в котором каждый шаг будет отделен различными вехами. Это позволит вам остановиться в любой момент, вы сможете дать оценку вашей работе или получить согласование от клиента.
Мой процесс требует создания руководства по стилю прежде чем перейти к созданию дизайна интерфейса веб-сайта. Так вы будете точно знать, какие шрифты и цвета вам стоит использовать в вашем проекте и как быть более единообразным в создании файлов вашего дизайна.
Конечно, иногда вам надо будет возвращаться обратно на шаг и корректировать или обновлять что-то, но руководство по стилю поможет вам держать все в одном стиле. Вот так выглядит мой процесс создания дизайна:
Каждый проект по созданию дизайна требует планирования. Это первый и самый важный шаг в нашем процессе, т.е. в этот момент мы принимаем самые важные решения касающиеся всего проекта.
Вам нужно запомнить, что дизайн это гораздо больше, чем то, что вы видите. Тут есть над чем подумать и что планировать, прежде чем вы откроете Photoshop.
Подготовка хорошего описания проекта, установка основных целей и планирование процесса, с помощью которого эти цели будут достигнуты, поможет вам сохранить много времени и поможет вам избежать проблем в дальнейшем.
Допустим, вы работаете над своим собственным проектом, например над дизайном темы. В данном случае описание вашего проекта будет идеей, которую вы будете держать в голове, запишите ее в простой текстовый документ или даже лучше создайте зарисовку в вашем блокноте. Вот так начинается каждый проект дизайна.
Мы создаем тему для веб-сайта и у нас нет клиента, который дает нам какие-то цели и у которого есть некоторые ожидания. Нам нужно самостоятельно спланировать их на наше усмотрение. Этот процесс довольно часто является более сложным, т.к. мы можем не знать, откуда начать или какие у нас цели.
С другой стороны мы гораздо более гибкие, и обычно наше воображение это единственный барьер. Это отличная ситуация для всех креативных людей, которые хотят превратить множество своих идей в жизнь.
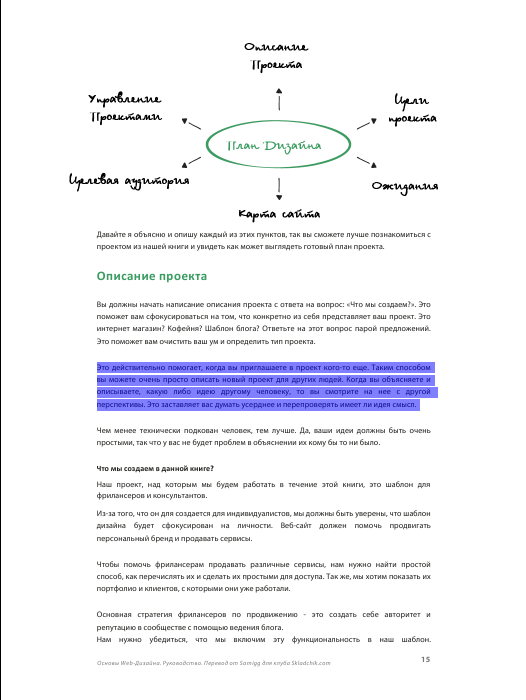
Во время процесса планирования мы воспользуемся этими базовыми элементами:
Вы должны начать написание описания проекта с ответа на вопрос: «Что мы создаем?». Это поможет вам сфокусироваться на том, что конкретно из себя представляет ваш проект. Это интернет магазин? Кофейня? Шаблон блога? Ответьте на этот вопрос парой предложений. Это поможет вам очистить ваш ум и определить тип проекта.
Это действительно помогает, когда вы приглашаете в проект кого-то еще. Таким способом вы можете очень просто описать новый проект для других людей. Когда вы объясняете и описываете, какую либо идею другому человеку, то вы смотрите на нее с другой перспективы. Это заставляет вас думать усерднее и перепроверять имеет ли идея смысл.
Чем менее технически подкован человек, тем лучше. Да, ваши идеи должны быть очень простыми, так что у вас не будет проблем в объяснении их кому бы то ни было.
Что мы создаем в данной книге?
Наш проект, над которым мы будем работать в течение этой книги, это шаблон для фрилансеров и консультантов.
Из-за того, что он для создается для индивидуалистов, мы должны быть уверены, что шаблон дизайна будет сфокусирован на личности. Веб-сайт должен помочь продвигать персональный бренд и продавать сервисы.
Чтобы помочь фрилансерам продавать различные сервисы, нам нужно найти простой способ, как перечислять их и сделать их простыми для доступа. Так же, мы хотим показать их портфолио и клиентов, с которыми они уже работали.
Основная стратегия фрилансеров по продвижению – это создать себе авторитет и репутацию в сообществе с помощью ведения блога. Нам нужно убедиться, что мы включим эту функциональность в наш шаблон. 15
Из-за того, что мы не создаем сайт для конкретного клиента, мы сами можем выбрать наш бренд, дизайн стилей, цвета и логотип. Все в наших руках и нам нужно представить что-то, что покроет большинство требований целевой аудитории.
Кроме того, очень важно, чтобы все оставалось настолько простым, насколько это возможно. Так же важно избегать каких-то специфичных или самописных элементов, которые будет тяжело использовать в различных ситуациях. Необходимо чтобы шаблон дизайна был универсальными и его можно было применить для огромного количества людей разными способами.
Цели проектаОпределение целей проекта – это фундаментальная часть процесса создания дизайна. Как и
в любой поездке, мы должны знать пункт назначения. С другой стороны, мы могли бы ездить
в разных направлениях, но так мы могли бы легко потеряться.
Устанавливая понятные цели для проекта, мы знаем, куда двигаться и когда проект будет
готов. Гораздо проще будет оценить работу и понять сделали ли мы работу хорошо, задав
один простой вопрос: «Выполнили мы все поставленные цели?»
Как мы сказали ранее в описании нашего проекта, мы создаем шаблон сайта для
фрилансеров. Мы хотим создать тему, которая поможет нашим клиентам заключать больше
сделок. Мы должны быть сфокусированы на этом. И если мы достигнем такого результата, то
наши покупатели будут считать наш продукт очень ценным. Так наша тема будет более
желанной.
Основываясь на описании проекта, мы можем определить наши основные цели:
Это не простая тема т.к. вы создаете продукт для двух разных групп пользователей. Первая группа клиентов – это люди, которые купят вашу тему. Вторая группа – это люди, которые будут посещать веб-сайт вашего клиента.
Так, кто ваши клиенты? Можете ли вы описать стандартного клиента, который покупает вашу тему? В большинстве своем это мужчины или женщины? Какой у них возрастной состав? Эти и многие другие вопросы могут быть использованы при создании профиля (человека) стандартного клиента/пользователя.
Давайте посмотрим на шаблон проекта для фрилансеров. Наша целевая аудитория это все индивидуальные работники, такие как копирайтеры, разработчики, веб-дизайнеры, тренеры, маркетологи, которые покупают их услуги консалтинга. Это подходит и для мужчин и для женщин, и возрастная группа может быть 16+. Один общий элемент, который есть у всех этих людей, это то, что они решили начать свой небольшой личный бизнес.
Посетителей сайта вашего клиента будет довольно сложно определить т.к. это может быть кто угодно. Эта задача может быть проще, если вы уменьшите группу ваших пользователей до одной группы фрилансеров, например до веб-разработчиков. Отсюда вы узнаете, что большинство посетителей сайта вашего клиента скорей всего являются владельцами бизнеса или какого-то дизайнерского агентства, которое ищет разработчика.
Ожидаемые результатыКаждый проект имеет какой-то конечный результат. Когда работаешь над шаблоном дизайна для сайта, мы можем либо послать дизайн нашего проекта веб-разработчику, который сделает из него готовую страницу, либо оставить наш дизайн в качестве финального продукта и продать его как есть.
С другой стороны, нам надо убедиться, что мы подчистили наши файлы и сделали так, чтобы с ними, стало просто работать. Предоставление хорошо оформленных файлов проекта показывает ваш профессионализм, точность или четкость, которая высоко ценится у дизайнеров.
После прочтения данной книги мы получим руководство по типографическим стилям, цветовую палитру, прототипы и макеты дизайна. Все они будут в PSD-файлах и мы также добавим немного дополнительных материалов (материалы дизайна, фото, и т.д.) и информацию (ссылки на веб-шрифты), которая нужна для работы с нашим проектом.
Управление проектомРаботаете ли вы с большой командой или вы просто
одиночка, знание основ управления проектами вам
необходимо. Оно позволит вам отслеживать ваш процесс
и понимать то, на каком этапе проекта вы находитесь в
данный момент.
Начните с определения самых крупных вех вашего проекта и разделите их на маленькие
части, до тех пор, пока у вас не будет полного списка задач. Чем более детальны и меньше
задачи, тем проще с ними будет справиться.
Это так же отличная система мотивации, т.к. каждый раз, когда вы будите вычеркивать
очередной элемент из вашего списка, вы будете ощущать ваш реальный прогресс!
Вот список вех и простых задач, которые есть в нашем проекте шаблона:
Обратите внимание, что во время создания тем, ваши вехи и задачи будут почти одинаковыми для каждого проекта. Это поможет вам систематизировать весь процесс и сэкономить немного времени при планировании будущих проектов.
Полезно использовать различные инструменты управления проектами при работе сразу с несколькими проектами в одно и то же время, когда очень много людей вовлечены в процесс. Как дизайнер, вам возможно нужно приложение, которое поможет вам лучше планировать ваш проект, презентовать ваш макет и сотрудничать с другими людьми.
Вот некоторые приложения для управления проектами, которые рекомендуются для использования дизайнерами:
Карта сайтаКарта сайта – это отличный инструмент, который позволит вам создать полную структуру веб-сайта. Она может помочь вам получить более детальное представление о том, что из себя представляет весь проект, прежде чем вы перейдете к созданию дизайна.
Карты сайта обычно основаны на небольшом описании проекта и его требованиях. Стандартная карта сайта выглядит как график, который показывает иерархию и связи между главными и второстепенными страницами. Она помогает дизайнерам и разработчикам лучше понимать структуру веб-сайта.
Так же, из-за того что они отображаются графически, вам очень просто будет объяснить другим членам команды или клиентам общую структуру. Вам не нужны технически подкованные люди, чтобы читать карты сайтов.
Карты сайтов должны отражать навигацию веб-сайта, включая, кроме главных и второстепенных еще и скрытые страницы, лендинги или всплывающие окошки.
Карта сайта в нашем проекте дизайна шаблона в данной книге довольно проста. Это шаблон, так что мы сфокусируемся только на главных страницах, которые есть у каждого веб-сайта..
CSS ГалереиЕсть целая куча CSS галерей, в которых вы можете найти огромное количество сайтов с превосходным дизайном со всего мира. Эти сайты называются “CSS galleries”, потому что они представляют из себя список вебсайтов, которые были написаны только с использованием HTML/CSS и они не используют flash..
Среда Разработки Работа со структурой файлов проектаНа данном этапе у вас уже есть идеи по поводу того, как должен выглядеть дизайн вашего проекта. Вы уже сделали свои первые наброски и пришло время подготовить место для создания дизайна на вашем компьютере.
Мы начнем эту главу с некоторых предположений того, как должны быть организованы файлы и папки проекта. Поддержание удобной структуры файлов
проекта это не простая задача, особенно когда ваша креативность начинает брать верх над проектом и вы заканчиваете с кучей файлов дизайна разбросанных во всему жесткому диску.
Вы можете решить эту проблему с помощью использования цельной структуры папок, это будет шаблон для всех ваших проектов. Наличие данной последовательности сохранит вам целую кучу времени, и каждый член вашей команды оценит это.
Позже, во время процесса разработки дизайна вам, возможно, потребуются какие-то материалы от клиента, фотографии которые вы приобрели ранее или же старая версия ваших собственных файлов дизайна. Верная структура папок поможет вам в этом. Вам будет проще получить доступ к этим ресурсам.
Так что поддержание файлов проекта в верной структуре поможет вам сохранить огромное количество времени и вам не придется ставить на паузу вашу креативную фазу пока вы ищите конкретный файл.
Выбор программного обеспечения для создания дизайнаСуществует очень много вариантов, в которых вам будет необходимо выбрать, но прежде чем я перечислю самые популярные приложения, я хочу чтобы вы поняли, что программное обеспечение не имеет значение.
Я использовал Photoshop на протяжении многих лет, но я никогда не рассматривал себя, как специалиста в Photoshop, т.к. я не использую большинство из его функций.
Вам следует сфокусироваться на улучшении ваших навыков разработки дизайна, а не изучении одной конкретной дизайнерской программы. Те инструменты, которые мы сейчас используем для создания дизайна веб-сайтов, могут измениться в будущем, но сама техника создания дизайна сохранится на многие годы.
Самое главное – это иметь навыки, которые не зависят от программного обеспечения и железа, которое вы используете. Если вы знаете, как правильно распланировать весь процесс создания дизайна, как выбрать типографию, сочетать цвета и разработать дизайн шаблона, тогда вы сможете создавать сайты с прекрасным дизайном, используя любые профессиональные инструменты.
Прототипы и МакетыПрототипы являются основой любого графического дизайна веб-сайта. Они используются для отображения структуры и схемы конкретной страницы веб-сайта без каких либо конкретных цветов, шрифтов или элементов брендинга.
Прототипы обычно создаются в серых тонах и используют только простые формы без заботы о мелких деталях.
Стандартный прототип отображает самые важные элементы веб-сайта, такие как навигация, области контента, положение логотипа, кнопки и какие-то отличительные особенности. Он используется для выбора направления будущего дизайна и помогает планировать макет всей страницы.
Давайте посмотрим на примеры прототипов
Макеты веб-сайтаКогда вы начинаете создавать прототипы, существуют некоторые важные решения, которые вам нужно сделать. Конечно же, могут быть некоторые организационные изменения, когда вы разрабатываете полноценные графические макеты, но вам нужно следовать тому макету, который вы выбрали на стадии прототипирования.
Именно поэтому я поместил прототипы и макеты в одну главу.
Что такое макет веб-сайта?
Самое простое объяснение – это то, что макет определяет скелет веб-сайта и создает области контента.
Мне нравится сравнивать создание макета с рисованием рисунка на белом листе бумаги. Когда вы рисуете, вы используете ваш карандаш только для отображения теней вашего изображения. Вы не можете рисовать светом, так что вам нужно думать наоборот и сфокусироваться на изображении темных областей, вместо светлых. Все остальные белые области на бумаге и создают ваше изображение.
Стоит ли разрабатывать макеты?Вы дошли до последнего шага процесса создания дизайна веб-сайта. Наконец-то мы воплотим дизайн всех макетов, которые позже трансформируются в полноценно работающий веб-сайт.
Очень многие дизайнеры и разрабочкики удивляются, когда я говорю им, что создание макета в Photoshop является моим последним шагом. Возможно перед прочтением книги вы так же ожидали, что процесс будет немного другим. Я надеюсь теперь вы понимаете насколько важно заранее разработать дизайн типографии, выбрать цвета и создать прототипы.
Так, в чем же заключается создание дизайна шаблонов? Зачем нам это нужно?
Разработка дизайна макетов заключается в презентации или визуальном отображении веб-страниц. Это еще не полностью работающий веб-сайт и он не будет работать в браузере. Это больше похоже на предварительный просмотр того, как должен будет выглядеть сайт.
Существует очень много дизайнеров, которые пропускают процесс создания макета и работают непосредственно в браузере с CSS/HTML кодом. Я думаю, что этим дизайнерам так же стоит пройти весь процесс создания дизайна: планирование, создание набросков, создание прототипов и даже разработка руководства по типографическим стилям и цветовой палитры.
Без всех этих элементов разработанных заранее вы рискуете привнести в ваш проект огромное количество дизайнерских несоответствий. Лучше не принимать случайных решений на ход.
Post navigationВы можете использовать различные техники стилизации типографии, чтобы привлечь внимание к тексту, лучше организовать массивные блоки контента, сделать что-нибудь более заметным или просто сделать текст более эстетичным. Вы обычно начинаете со стандартного размера шрифта, цвета и стиля . Затем вы начинаете работать над различными стилистическими вариантами.
Пробежимся по некоторым вариантам:
Размер - это самый простой способ визуального разделения самых важных фрагментов текста. Есть простое правило: Чем больше шрифт, тем больше внимания он привлечет.
Цвет. Вы можете использовать очень контрастные цвета, чтобы привлечь внимание или использовать утонченный, более светлый цвет, если хотите слегка приглушить сообщение. Используйте похожие цвета на протяжении всего веб-сайта и используйте тот же самый цвет для похожих элементов, чтобы создать повторяющийся визуальный шаблон .
Стиль. Вы можете сделать ваш шрифт жирным, если вы хотите подчеркнуть его или использовать курсив для каких-либо заметок, цитат или сообщений. Не подчеркивайте текст, если он не является ссылкой.
Letterspace (Расстояние между буквами). Изменять расстояние между буквами стоит при работе с текстом, написанным большими буквами. Вы можете сделать короткие, крупные заголовки, которые будут выглядеть очень интересно при наличии дополнительного пространства между буквами.
Leading (Расстояние между строками) - это расстояние, которое есть между двумя базовыми линиями текста. Вместе с верным размером шрифта, оно может очень сильно улучшить читаемость вашего контента.
Space (Пробелы) - могут использоваться для лучшего визуального отличия и организации контента. Добавление большего пробела вокруг заголовка или важного сообщения может сделать его гораздо более выделяющимся.
Типографическая иерархияИерархия создает визуальную упорядоченность, так что читающие ваш сайт пользователи могут гораздо проще найти необходимую им информацию в вашем контенте.
Вам всегда стоит начинать с определения глобальной типографической иерархии. В веб-дизайне, это будет созданиедизайна для всех основных заголовков от Н1 до Н6 и для текста параграфов .
Высота строк и пробелы перед/после заголовков и параграфов создают вертикальный ритм вашего контента. Все эти числа не должны быть случайными. Самый простой способ определить высоту строк текста это умножать базовый размер шрифта хотя бы на 1.5. Например, ваш текст размером в 18 pt будет иметь расстояние между строками приблизительно 26-28 pt. Это правило может быть полезно главным образом для текста тела сайта, в котором размер шрифта не очень большой. В заголовках, где размер шрифта крупнее 30 pt, вы возможно выберете расстояние между строками в районе 1.25 размера шрифта.
Улучшаем читаемостьУлучшить читаемость не так сложно. Есть пара основных принципов, которые вы всегда должны держать в голове.
Выбираем верный размер шрифта и расстояние между строками. Выбор верного размера шрифта и расстояния между строками для вашего текста сайта зависит от размера вашей области контента. Чем шире ваша область контента, тем более крупный шрифт и расстояние между строками вы захотите использовать. Оптимальная длина строки для простого и комфортного чтения в вебе составляет от 55 до 100 символов.
Задаем верный вертикальный ритм. Вы можете получить довольно хороший вертикальный ритм если вы будете действовать простому набору действий:
Усиливайте контраст. Слабоконтрастный текст очень тяжело читается, особенно пожилыми пользователями и людьми с плохим зрением. Так же люди, которые используют смартфоны или люди с дешевыми мониторами могут испытывать трудности с чтением контента веб-сайта. Контент веб-сайта нужен для того, чтобы его читали пользователи и верите или нет, люди читают его. Порой некоторым особо целеустремленным дизайнерам очень тяжело принять то, что дизайн должен страдать в угоду удобства использования.
Избегайте перегрузки контентом. Наличие огромного количества текста на маленьком участке заметно снижает читаемость вашего контента.
Что такое типография?Типография - это искусство и техника организации шрифтов. Типография включает в себя: выбор шрифтов, позиционирование букв в специально выбранном месте, изменение размера шрифтов или добавление пробелов между строками (leading) и между буквами (tracking).
Почему типография в вебе отличается?Почти каждый веб-сайт на 90% состоит из чистой типографии. Так что, если вы знаете как выбирать и сочетать верные шрифты, применять интересные стилистические техники и создавать типографическую иерархию, то дизайн вашего веб-сайта будет прекрасен.
Разработка дизайна типографии для веба это не тоже самое, что разработка типографии для печати . Есть несколько значительных отличий, о которых вы должны знать:
Существуют сотни шрифтов. Благодаря их специфичным характеристикам мы можем разделить их на несколько основных групп:
Вы должны начать с выбора основного шрифта для тела сайта . который будет выступать основным шрифтом для всего проекта. Чаще всего шрифт текста тела сайта выбирается либо с засечками, либо без засечек. Это гарантирует читаемость вашего сайта. Очень важно то, чтобы шрифт имел в своем арсенале различные стили . такие как жирный, подчеркнутый, курсив и т.д. Протестируйте шрифт тела сайта на больших блоках текста в различных ситуациях, такие как списки, параграфы, маленькие и крупные размеры шрифта и т.д.
Во-вторых, выберите еще один шрифт для заголовков . Хотя и не существует какого-то правила для этого, но рекомендуется выбирать шрифт отличный от шрифта тела сайта. Так ваши заголовки будут более привлекательными.
В-третьих, вы можете добавить еще один шрифт к вашему дизайну . который будет использоваться для акцентирования внимания на каких-то конкретных элементах. Будет делать их более заметными. В данном случае вы можете использовать декоративный шрифт или рукописный шрифт т.к. они хорошо привлекают внимание.
Лучшие варианты использования и смешивания шрифтов:
Читаемость на первом месте. Какой бы шрифт вы не выбрали для текста в теле сайта и основных заголовков, помните, что они должны легко читаться.
Не используйте слишком много шрифтов. Лучше всего использовать не более 3-х различных шрифтов. Существует как минимум несколько причин для этого:
Будьте единообразны. Выберите шрифт и затем используйте его на протяжении всего процесса создания дизайна. Используя одинаковые шрифты для создания шаблона сайта, ваш дизайн будет не только проще читать, но он так же будет выглядеть более профессионально и единообразно. Благодаря этому ваш сайт будет более гармоничен.
Избегайте неловких комбинаций. Комбинирование двух шрифтов, которые подходят для заголовков или смешивание огромного количества декоративных шрифтов – это плохая идея.
Работа со структурой файлов проектаНа данном этапе у вас уже есть идеи по поводу того, как должен выглядеть дизайн вашего проекта. Вы уже сделали свои первые наброски и пришло время подготовить место для создания дизайна на вашем компьютере.
Поддержание удобной структуры файлов проекта это не простая задача, особенно когда ваша креативность начинает брать верх над проектом и вы заканчиваете с кучей файлов дизайна разбросанных во всему жесткому диску.
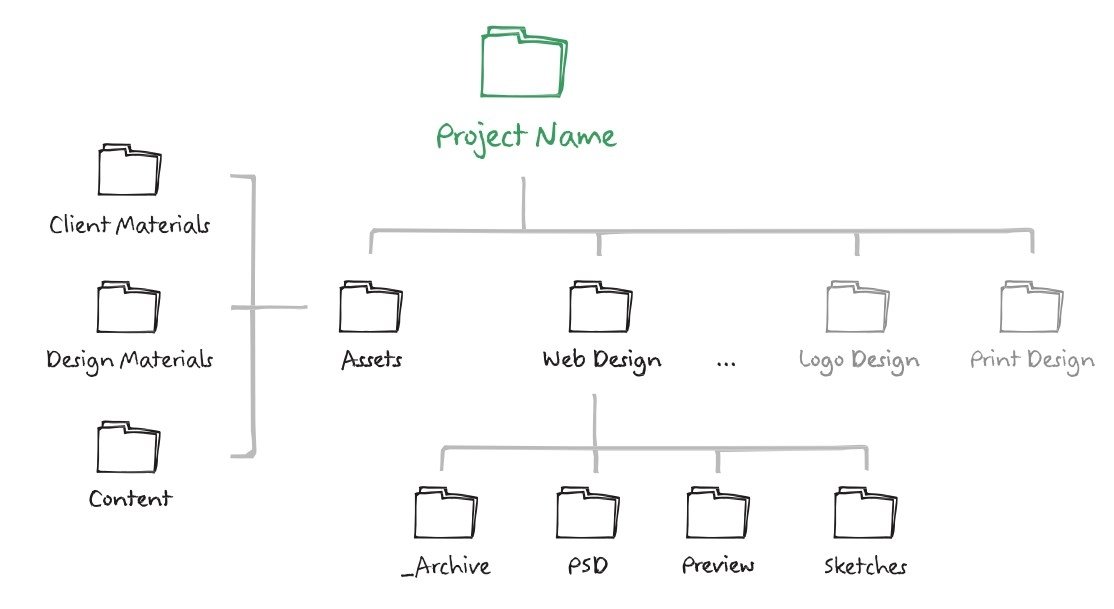
Структура папок проектаСхема представлена на рис. 1.
Роль некоторых из данных папок:
Это главная папка проекта. Лучше использовать какие-то понятные имена (например название клиента). Если вы разрабатываете не только дизайн сайта для клиента, то можно иметь папки с соответствующими именами: "Logo Design", "Print Design" и т.д.
Папка для группировки всех материалов, которые у нас ассоциируются с проектом. Это может быть логотип клиента, фотографии и какой-то
контент веб-сайта, используемые иконки и т.д.
Сфокусируемся на этой папке (книга ведь о веб-дизайне).
_Archive – никогда не удаляйте старые или неиспользованные файлы дизайна! Если у вас есть какие-то концепты дизайна, которые не были приняты клиентом, вы всегда можете поместить их в папку _Archive. Вы никогда не знаете, когда они могут вам пригодиться.
PSD – тут вы можете хранить все ваши файлы дизайнов проекта, такие как окончательные шаблоны, файлы руководств по стилю, каркасы и т.д.
Preview – в этой папке находятся те файлы, которые вы будете показывать остальным людям. Чаще всего это файлы в формате PNG, PDF или JPG. Вы возможно захотите раздилить файлы по ревизии, так вы сможете отслеживать прогресс.
Sketches - сделайте фотографии ваших идей из блокнота с набросками и сохраните их тут. Скорей всего вам потребуется вернуться к своим идеям через какое-то время, вы сохраните очень много времени, если будете держать их в этой папке.
Название файлов проектаПредставьте, что кто-то послал вам PSD документ, который является частью крупного проекта. Что бы вы хотели знать о нем? Это может быть имя клиента, тип проекта, имя дизайнера, номер ревизии и т.д.
Выбор программного обеспечения для создания дизайнаВыбор программного обеспечения зависит от индивидуальных нужд и предпочтений. Самое главное - это иметь навыки, которые не зависят от программного обеспечения и железа, которое вы используете. Если вы знаете, как правильно распланировать весь процесс создания дизайна, как выбрать типографию, сочетать цвета и разработать дизайн шаблона, тогда вы сможете создавать сайты с прекрасным дизайном, используя любые профессиональные инструменты.
Adobe Photoshop можно использовать для создания как печатного дизайна, так и веб-дизайна. Он позволяет вам работать в разных разрешениях и цветовых настройках.
Есть 2 самые популярные цветовые схемы:
RGB (Red, Green, Blue) - эта цветовая схема используется для всей графики, которая отображается на экране. Существует различное множество схем использующих эту палитру
CMYK (Cyan, Magenta, Yellow, Black) - эта цветовая схема используется для всей графики, которая будет напечатана.
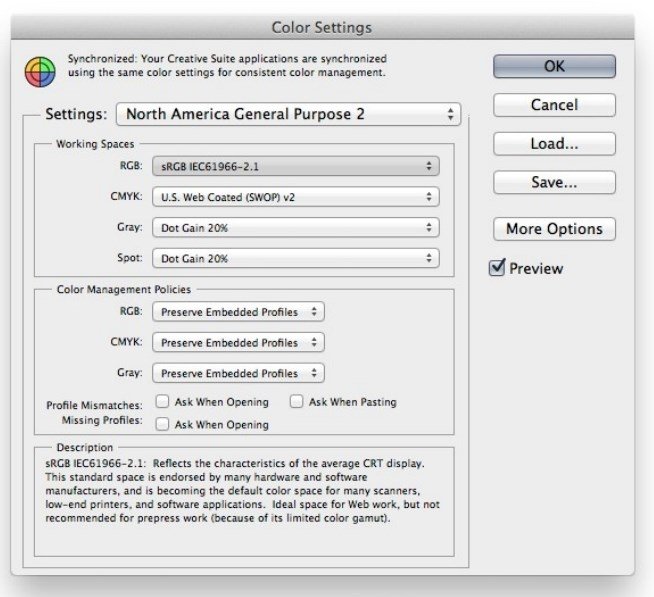
Лучше всего использовать цветовую схему sRGB, которая является стандартной цветовой схемой и была создана HP совместно с Microsoft в 1996 году. Используя sRGB на вашем рабочем месте, вы будете уверены, что цвета, которые вы видите в вашем Photoshop будут очень близки к тем, которые видят другие люди в их браузерах. sRGB является самой часто используемой цветовой схемой на экранах компьютеров.
Edit -> Color Settings (Shift+Command+K или Shift-Ctrl+K). И выберите настройки как на рис.2.
Размер файлов проекта и разрешение
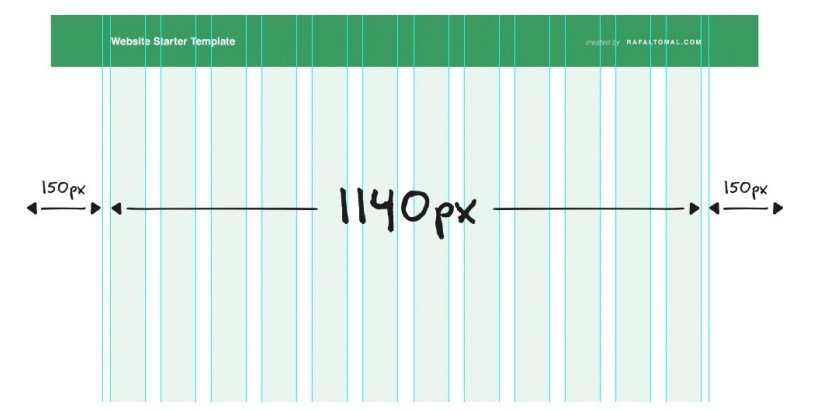
Размер вашего холста зависит от того над каким проектом вы работаете. Обычно полная ширина веб-сайта составляет 1140 пикселей и вы возможно захотите добавить по 150 пикселей с обеих сторон, так вы сможете увидеть задний фон вокруг этой страницы. (рис.3)
72 DPI (Dots Per Inch - Точек на дюйм) или PPI (Pixel Per Inch - Пискелей на дюйм) это стандартное разрешение для всей графики, которая отображается в вебе.
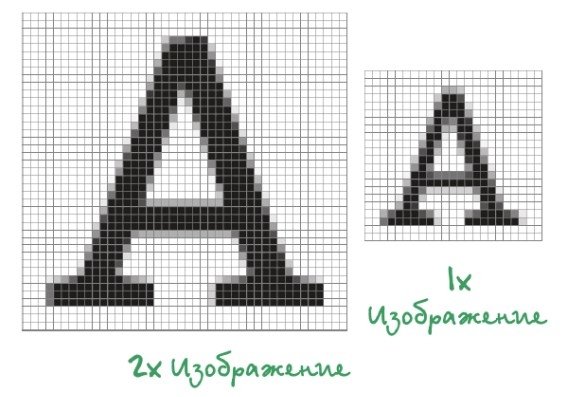
Все было бы проще, если бы не существовало экранов высокой четкости, такие как, например Retina экраны от Apple. Все изображения, которые были сделаны для дисплеев ретина, должны быть экспортированы в двойном размере, это позволит избежать “замыливания” картинки. (рис.4)
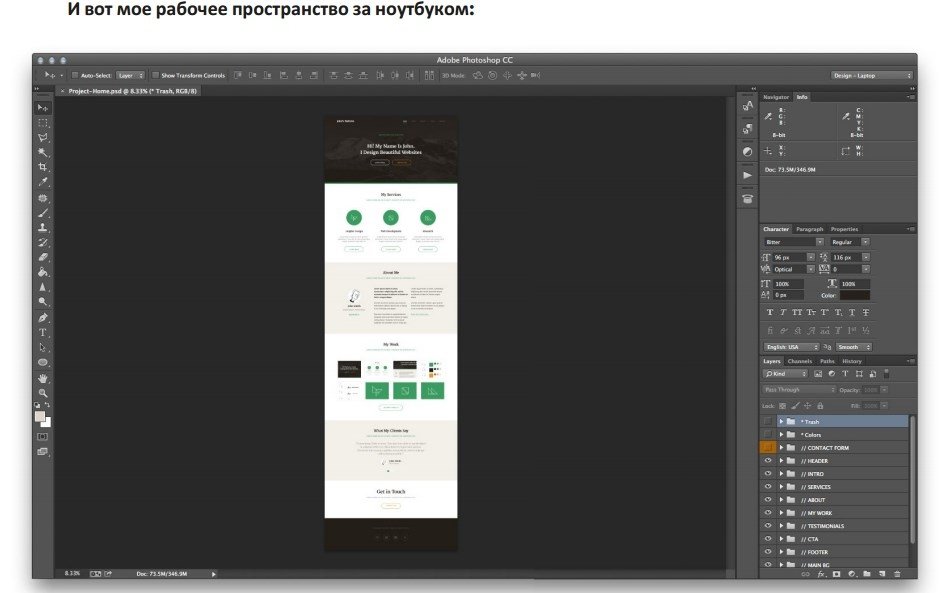
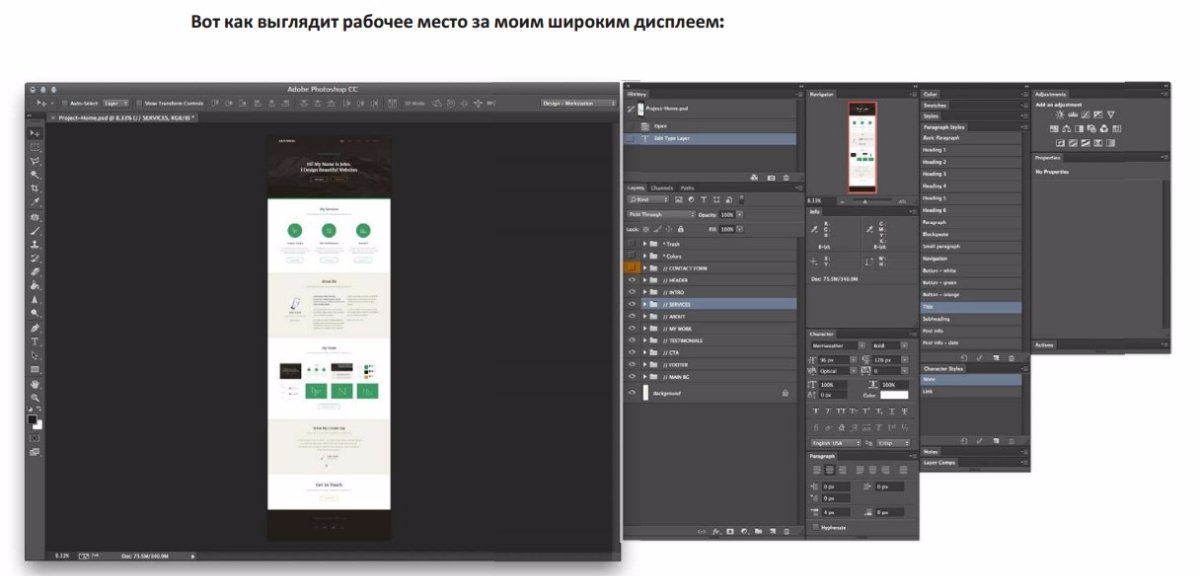
Настройка рабочего пространства
Корректно расположив ваши инструменты, вы сможете оптимизировать ваш рабочий процесс.
Рабочее пространство в Photoshop - это вручную настроенные панели, меню и горячие клавиши. Вы можете создать очень много рабочих пространств и переключаться между ними.
Во первых, я предложу вам выключить все панели, это позволит быть уверенным, что вы начинаете с чистого листа. Перейдите в меню Window и снимите галочки со всех элементов.
Включите Navigator, Info, Character, Paragraph, History, Layers, Paragraph Styles, Character Styles.
Вы можете активировать эти окна одно за другим кликая по ним в меню Window. Далее вы можете перераспределить панели и сгруппировать их так, как вы хотите и перейти в Window -> Workspace -> New Workspace для того, что бы сохранить его в качестве вашего собственного рабочего пространства, которое вы можете использовать в будущем. Когда бы вы ни захотели использовать его, перейдите в Window -> Workspace и выберете ваше рабочее пространство из списка.
На рис. 5 и рис.6 видно рабочее пространство автора книги на большом мониторе и на ноутбуке.






Мозговой штурм - это процесс креативного мышления, поиска и обмена идеями.
Давайте взглянем на то, как сделать этот процесс более простым и эффективным:
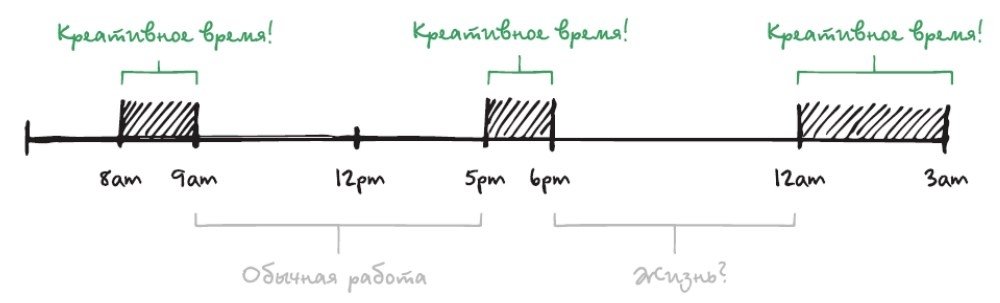
Найдите свое самое креативное время
Наш мозг обычно знает, когда нам стоит проснуться, когда настало время идти спать, и когда мы готовы к работе. Так что, например, не ожидайте, что вы будете креативными в момент, когда мозг говорит вам, что пора идти спать. Постарайтесь найти время в течение дня, когда вы как можно более креативны. У вас может быть несколько интервалов креативности в день.
Это один из основных прицепов мозгового штурма. Нет плохих идей на данном этапе. Постарайтесь придумать так много идей, как только можете и не осуждайте их.
Установите временные рамки и перерывы
Установите временные рамки для сессий мозгового штурма. Делайте перерывы каждые 15 минут. Встаньте, разомните ноги, пройдитесь по офису, выпейте чашку кофе и, возможно, в этот момент вас пронзит отличная идея.
Не надо слишком стараться
К сожалению не любая сессия мозгового штурма успешна. Если вы понимаете, что вы слишком сильно стараетесь выдавить из себя идею, просто остановите сессию.
Записывайте, зарисовывайте и храните все, что вы делаете в течение сессии мозгового штурма.
Не бойтесь искать вдохновение в другой дизайнерской работе.
Делитесь своими идеями
Делитесь своими идеями с остальными! Покажите людям то, над чем вы работаете, ваши идеи или концепты дизайна. Соберите отзывы и улучшите свою работу.
Зарисовывайте свои идеиЗарисовка своих дизайнерских идей - это процесс визуализации ваших мыслей с использованием простых рисунков и записей.
Есть пара правил, которые вам стоит помнить во время работы над скетчами(набросками):
Самое лучшее в набросках то, что вам ничего не нужно для того, чтобы зарисовать ваши идеи. У вас может быть ручка и листок бумаги. Это все что вам необходимо.
Поиск вдохновенияПочти невозможно создать что-то из ничего. Не имеет значение насколько вы креативны, ваш креатив в любом случае будет основан на вашем жизненном опыте и вещах, которые вы видите в окружающем вас мире.
Лучший способ убедиться, что ты не копируешь чью-то работу - это никогда не фокусироваться только на одном конкретном источнике вдохновения. Старайтесь пользоваться различными ресурсами. Проведите небольшое исследование он-лайн и офф-лайн и объедините все идеи.
Вот некоторые ресурсы для вдохновения: